
React Hooks are a powerful feature introduced in React 16.8 that allows you to use state and other React features without writing a class. They enable you to organize the logic inside a component, making your code cleaner and more reusable. Let's dive deeper into some of the most commonly used React Hooks:
Basic Usage:

state: The current value of the state.
setState: A function to update the state.
Key Points:
Initial State: The initialState can be any data type, such as a number, string, object, or array.
Updating State: You can update the state by passing a new value to setState or by using a function that takes the previous state as an argument.
Re-renders: Updating the state triggers a re-render of the component.
Lazy Initialization: For a complex initial state, you can pass a function to useState to compute the initial value only on the first render.
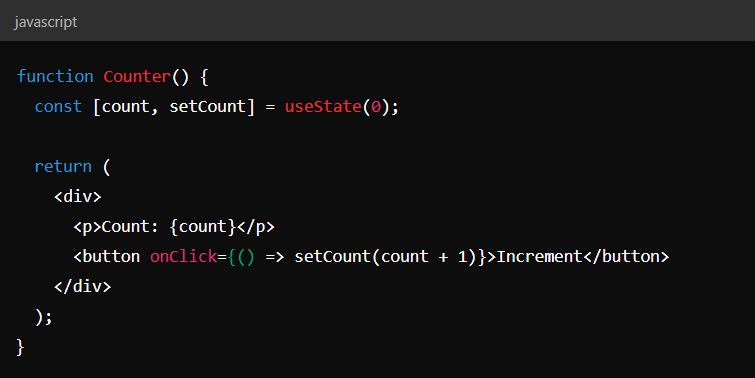
Example:

In this example, useState is used to manage a count state, which is updated when the button is clicked.
Basic Syntax:

How it works:
The first argument is a function that contains the side effect code.
The optional return function is used for cleanup, such as unsubscribing from a service to avoid memory leaks.
The second argument is an array of dependencies. The effect runs only when one of the dependencies changes.
Dependency Array:
If the dependency array is empty ([]), the effect runs only once after the initial render.
If omitted, the effect runs after every render.
Common Use Cases:
Fetching data from an API when the component mounts.
Subscribing to events (e.g., WebSocket, window resize) and cleaning up when the component unmounts.
Updating the document title or interacting with the DOM.
Example:

Understanding useEffect is crucial for managing side effects and ensuring that your components behave as expected across renders.
Basic Syntax:

How it works:
You first create a context using React.createContext(), which returns a context object.
This context object comes with two components: Provider and Consumer.
The Provider component supplies the context value, which can be accessed by any nested components that use the useContext hook.
Example:

When to use:
Use useContext when you need to pass data deeply through a component tree without prop drilling.
It's particularly useful for themes, user authentication, language settings, or any global state management.
Important Note:
useContext simplifies the consumption of context values, making it easier to manage global state across your application.
Basic Syntax:

How it works:
reducer: A function that determines how the state should change based on the action received. It takes the current state and an action, and returns the new state.
initialState: The initial value of the state.
Example:

When to use:
Use useReducer when you have complex state logic that involves multiple sub-values or when state updates depend on previous state values.
It’s also useful when you need to handle multiple actions that can affect the state in different ways.
useReducer helps in managing state in a more predictable and maintainable manner, especially in scenarios with complex state interactions or when the state logic needs to be encapsulated in a single function.
Basic Syntax:

How it works:
useMemo takes a function that computes a value and a dependency array.
The function is only re-evaluated when one of the dependencies changes.
It returns the memoized result of the computation.
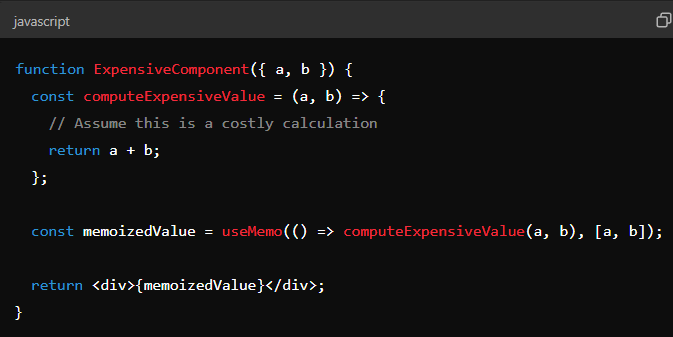
Example:

When to use:
Use useMemo when you have expensive calculations that don’t need to be recalculated on every render.
It's particularly useful for optimizing performance in components with heavy computations or large data transformations.
Important Note:
useMemo doesn’t guarantee that the value won’t be recalculated; it just ensures that it’s recalculated only when dependencies change.
Overusing useMemo or using it for trivial calculations might add unnecessary complexity without significant performance gains.
useMemo is a powerful tool for performance optimization, but it should be used judiciously to strike a balance between performance and complexity.
Basic Syntax:

How it works:
useCallback takes a function and a dependency array.
The function is memoized and will only be recreated if one of the dependencies changes.
It returns the memoized version of the callback function.
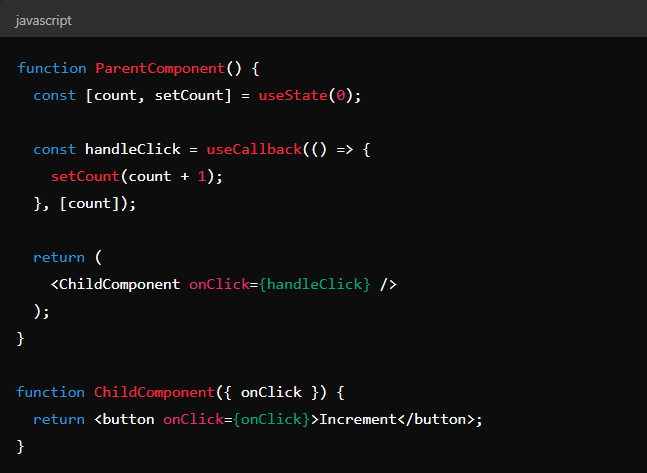
Example:

When to use:
Use useCallback to memoize callback functions that are passed as props to child components to prevent unnecessary re-renders.
It's useful when a child component relies on reference equality to prevent unnecessary renders or to avoid recreating functions inside components that trigger expensive operations.
Important Note:
Basic Syntax:

How it works:
useRef returns a mutable object with a current property.
initialValue is assigned to current on the first render.
You can update current without causing a re-render.
Example:

Common Use Cases:
Accessing DOM Elements: To directly interact with DOM nodes, such as focusing an input or measuring an element’s size.
Persisting Values: To keep values that need to be retained across renders without triggering a re-render, such as keeping track of previous state values or timers.
Important Note:
Updates to current do not trigger a re-render of the component.
useRef is useful for cases where you need to manage or interact with values or DOM elements without affecting the component's rendering logic.
useRef provides a way to maintain mutable references that persist across renders, making it a versatile tool for managing both DOM interactions and non-render-related values.
React Hooks simplifies state management, side-effects handling, and other logic in functional components. They promote code reuse and better organization by enabling you to extract logic into reusable hooks. Understanding these hooks and their proper usage can significantly enhance your React development skills.
Please share your views on this. Happy coding!
The above is the detailed content of Deep Dive into React Hooks. For more information, please follow other related articles on the PHP Chinese website!




