
'CSS-in-JS' is a flow that started from styled-components and defines styling within Javascript.
styled-component, Emotion, Mantine, etc.
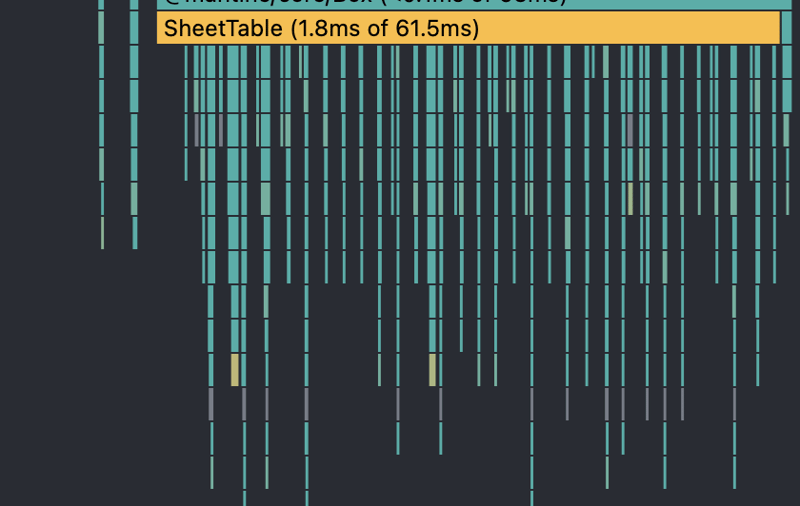
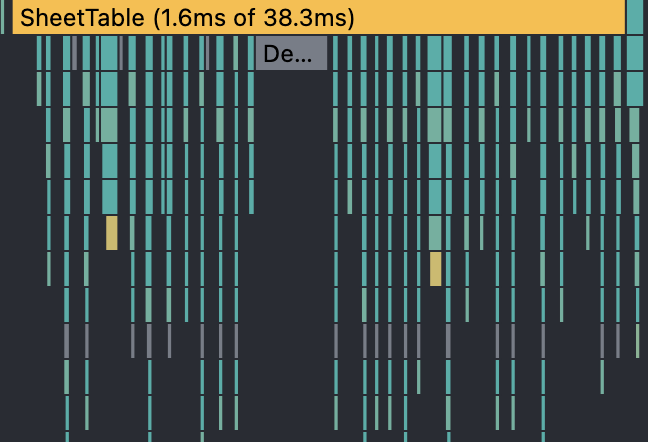
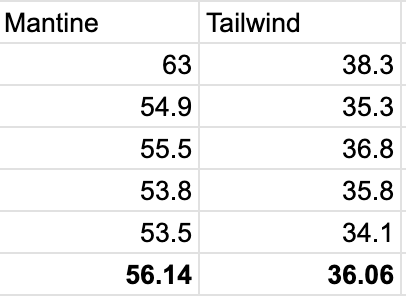
We measured performance by comparing CSS-in-JS and Tailwind using code actually used in production.




[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
The above is the detailed content of Break up with CSS-in-JS. For more information, please follow other related articles on the PHP Chinese website!
 Usage of sqrt function in Java
Usage of sqrt function in Java
 How to measure internet speed on computer
How to measure internet speed on computer
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up
 html online editor
html online editor
 What does add mean in java?
What does add mean in java?
 Error connecting to apple id server
Error connecting to apple id server
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?




