
I wanted to find out how shadcn-ui CLI works. In this article, I discuss the code used to build the shadcn-ui/ui CLI.
In part 2.8, we looked at function promptForMinimalConfig and its parameters and how the shadcn-ui CLI uses chalk to highlight text in the terminal.
This is a continuation to 2.8, we will look at below concepts in this article.

getRegistryStyles is imported from utils/registry/index.tsx.
export async function getRegistryStyles() {
try {
const \[result\] = await fetchRegistry(\["styles/index.json"\])
return stylesSchema.parse(result)
} catch (error) {
throw new Error(\`Failed to fetch styles from registry.\`)
}
}
This function fetches the styles registry and parses the result using styles schema.
getRegistryStyles calls fetchRegistry function with a paramter [“styles/index.json”]. Why is the parameter being an array?
async function fetchRegistry(paths: string\[\]) {
try {
const results = await Promise.all(
paths.map(async (path) => {
const response = await fetch(\`${baseUrl}/registry/${path}\`, {
agent,
})
return await response.json()
})
)
return results
} catch (error) {
console.log(error)
throw new Error(\`Failed to fetch registry from ${baseUrl}.\`)
}
}
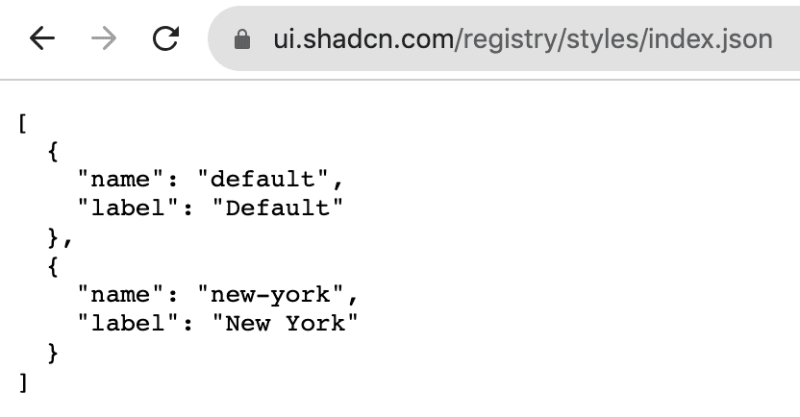
Notice how the parameter is an array of strings. Because fetchRegistry uses Promise.all and fetches based on path looping through the paths using map. Navigate to https://ui.shadcn.comstyles/index.json, you will find that the below json is fetched when the getRegistryStyles is called.

stylesSchema is rather a simple schema with just name and label.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
In this article, I discussed the following concepts:
getRegistryStyles is imported from utils/registry/index.tsx. This function fetches the styles registry and parses the result using styles schema.
2. fetchRegistry function
getRegistryStyles calls fetchRegistry function with a paramter [“styles/index.json”].
Why is the parameter being an array? Because fetchRegistry uses Promise.all and fetches based on path looping through the paths using map. Navigate to https://ui.shadcn.comstyles/index.json, you will find the styles related json that is fetched when the getRegistryStyles is called.
3. stylesSchema
stylesSchema is a rather simple schema with just name and label.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
Want to learn how to build shadcn-ui/ui from scratch? Check out build-from-scratch
Website: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
Email: ramu.narasinga@gmail.com
Build shadcn-ui/ui from scratch
The above is the detailed content of shadcn-ui/ui codebase analysis: How does shadcn-ui CLI work? — Part. For more information, please follow other related articles on the PHP Chinese website!




