
In practical applications, cross-domain use of weather forecast components can be implemented using the above method. Another common method is to display advertisements from certain e-commerce companies. This advertisement will scroll through the products you have visited or the associations you want to recommend to your product.
For example, two types of advertisements are displayed on a webpage A:
Some things displayed in Dongdong’s advertisements have been visited by Didi and related things have been recommended

The advertisements of a certain product are basically presented in the same way.

When accessing a product of Dongmoubao, the information will be placed in the cookie, and the presentation will be based on the product information in the cookie.
Here comes the problem.
The site where the A web page is located and the site of Dongbao must be two independent domain names. When you access the cookie of Dongbao on the A web page, you cannot get it because they are from different sources, then
It is impossible and inappropriate to present product information on web page A itself.
Of course, product information must be presented in a cross-domain manner. The problems that need to be solved are:
1. Cookies cannot be obtained from scripts generated by cross-domain services. Cookies can only be obtained from cross-domain servers
Why? , the script generated by the cross-domain service will eventually be run on web page A. The cookie accessed in the script generated by the cross-domain service can only be the cookie of the site where web page A is located, which is wrong
2. The cross-domain service background can obtain cookies
The answer is yes. As long as the browser makes a request to a certain domain name/address, it will bring the corresponding cookie.
So, let’s implement a simple demo
Demo architecture: node.js+express
1. In cross-domain services, it can be understood as an e-commerce company that provides a page for inputting product information, simulating things that have been visited, and saving it to a cookie after input.
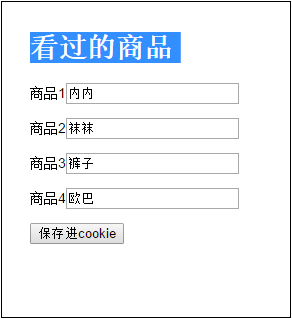
Page

The code is to save the input plus an expiration time into the cookie. Of course, simply code it first.
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看过的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存进cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小时后过期的参数
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部设置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html> 2. On the cross-domain service, write a piece of code for the server to generate a script. When generating the script, decode the data in the cookie brought by the browser and put it into the script.
Here, the cookie is retrieved through the request object. The method may be different on other platforms, but the principle is the same, and the browser will bring it over.
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html页面中输出html标记
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品广告';
//将cookie中所有的商品取出,拼到脚本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
} 3. Make a script request to the cross-domain service in the A web page of the local website.
Among them, the address of the script provided on the cross-domain service is referenced through the script tag.
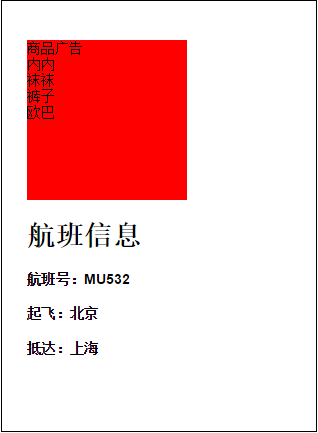
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班号:MU532</h4> <h4>起飞:北京</h4> <h4>抵达:上海</h4> </body> </html>
After the page is run, as shown in the picture below, the visited product information will be listed, which looks like a small advertisement.

That’s it, done.
This is all the relevant knowledge about JavaScript cookie cross-domain access and advertising promotion. I hope it will be helpful to you!




