
Home >
Web Front-end >
JS Tutorial >
Javascript implements tabs switching effect (self-written native js)_javascript skills
Javascript implements tabs switching effect (self-written native js)_javascript skills
There are many various page effects on today's pages. Commonly used ones include pop-up layer effects, seamless scrolling effects, and tab switching effects. Today I will share a tab switching effect written by myself using native javascript. Due to my limited skills, please point out any problems.
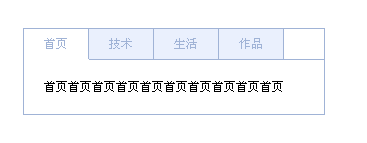
The rendering is as follows: 
html code:
Copy code The code is as follows:
Homepage
< ;a href="javascript:;">Technology
Life
Works
HomepageHomepageHomepageHomepageHomepageHomepageHomepage
11111
22222
33333
1111111111111111111111111111111111
-content hide">222222222222222222222222222222222222my CSS framework - base.css.
javascript code:
Copy code The code is as follows:
function tabs(id,trigger){
var tabsBtn = document.getElementById(id).getElementsByTagName('h2')[0].getElementsByTagName('a');
var tabsContent = document.getElementById(id) .getElementsByTagName('p');
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].index = i;
if(trigger == 'click'){
tabsBtn[i].onclick = function(){
clearClass();
this.className = 'on';
showContent(this.index);
}
}else if(trigger == 'mouseover'){
tabsBtn[i].onmouseover = function(){
clearClass();
this.className = 'on';
showContent(this.index);
}
}
}
function showContent(n){
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsContent[i].className = 'hide';
}
tabsContent[n].className = 'tabs-content';
}
function clearClass() {
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].className = '';
}
}
}
Note:
1. Titles such as homepage, technology, life and works are in h2 tags.
2. Use the class named on to display the current title. If you change it to another class such as selected, you need to modify the corresponding content in tabs.js.
3. The content corresponding to the title is in the p tag. There can be no more p tags within p tags.
PS: These are some effects I wrote casually based on the javascript knowledge I learned when I was bored.
var tabsBtn = document.getElementById(id).getElementsByTagName('h2')[0].getElementsByTagName('a');
var tabsContent = document.getElementById(id) .getElementsByTagName('p');
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].index = i;
if(trigger == 'click'){
tabsBtn[i].onclick = function(){
clearClass();
this.className = 'on';
showContent(this.index);
}
}else if(trigger == 'mouseover'){
tabsBtn[i].onmouseover = function(){
clearClass();
this.className = 'on';
showContent(this.index);
}
}
}
function showContent(n){
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsContent[i].className = 'hide';
}
tabsContent[n].className = 'tabs-content';
}
function clearClass() {
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].className = '';
}
}
}
Note:
1. Titles such as homepage, technology, life and works are in h2 tags.
2. Use the class named on to display the current title. If you change it to another class such as selected, you need to modify the corresponding content in tabs.js.
3. The content corresponding to the title is in the p tag. There can be no more p tags within p tags.
PS: These are some effects I wrote casually based on the javascript knowledge I learned when I was bored.
Previous article:jquery solves the problem of getting the length and width of images under Chrome_javascript skills
Next article:Open a new window and close the current page without popping up the closing prompt js code
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Is there a way to set the route prop in vue?
I want to navigate to a specific tab in the page this.$router.push({name:"AdminNotifi...
From 2024-04-06 11:35:59
0
1
456
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2537907
JAVA Beginner's Video Tutorial2537907 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



