
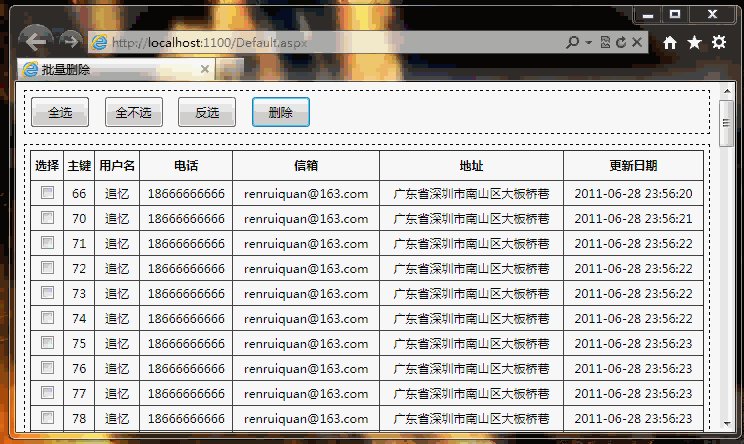
The title description is a bit inappropriate, but I hope everyone can understand that in order to express it more vividly, I specially recorded a GIF animation picture.

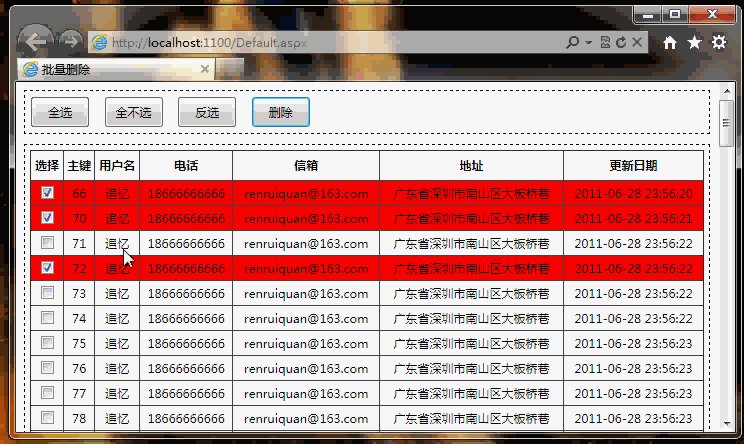
I don’t know if this effect is used in actual development, but I personally think that this method is more user-friendly, because as long as you click on a line, you can make CheckBox.checked=true; you don’t have to click the check button. Only then can it be realized;
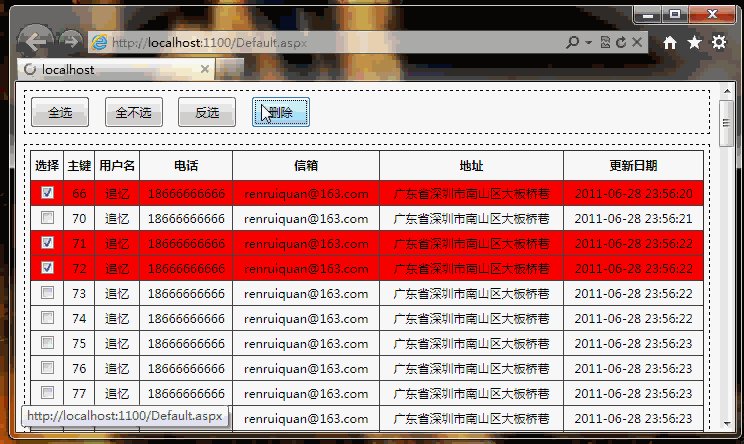
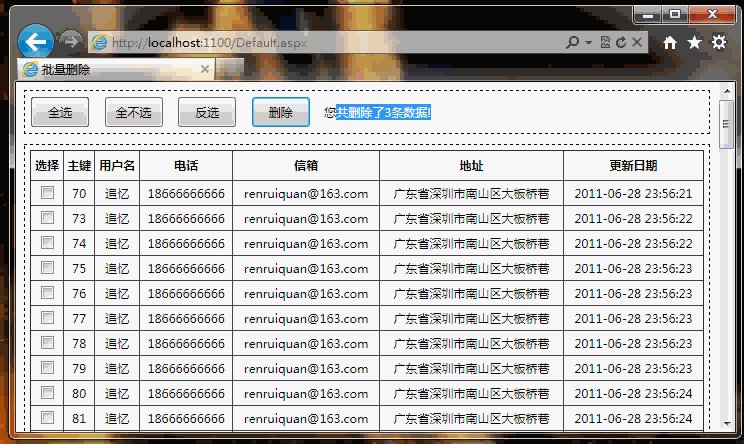
The implementation process was a bit tangled. I tried several times but failed. Finally, I used a stupid method, which is to make the background color of its child element (td) red when clicking on the row. (Because I used When it comes to the light stick effect, if I click on the row (td), the color changes, but it changes back to the original color as soon as the mouse leaves)
Maybe you will ask me, how do you judge whether the CheckBox status is checked?
Actually, I didn’t judge it at all... I hope you won’t criticize me. I just judged whether the background color of the child element (td) of the selected row is the same as the background color of document.body. If they are the same, let CheckBox.checked=true, if not, let CheckBox.checked=false.
This is the idea. If anyone has a better way, please post it. Let’s learn together.
Methods used in Jquery:
first(): the first element;
nextAll(): All elements after XX: mainly to remove the header of the first row
children(): Find child elements;
toggleClass();Switch style
attr(): Add checked attribute to CheckBox;
Main implementation code:




