Page mask pop-up box is the most common situation. Today, jQuery is used to implement page mask pop-up box. The main technologies used are JQuery, css and html,
The html code is as follows:
css The code is as follows:
body {
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
margin:0;
}
#main {
height:1800px;
padding-top:90px;
text-align:center;
}
#fullbg {
background-color:gray;
left:0;
opacity:0.5;
position:absolute;
top:0;
z-index:3;
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
#dialog {
background-color:#fff;
border:5px solid rgba(0,0,0, 0.4);
height:400px;
left:50%;
margin:-200px 0 0 -200px;
padding:1px;
position:fixed !important; /* Floating dialog box*/
position:absolute;
top:50%;
width:400px;
z-index:5;
border-radius:5px;
display:none;
}
#dialog p {
margin:0 0 12px;
height:24px;
line-height:24px;
background:#CCCCCC;
}
#dialog p.close {
text-align:right;
padding-right:10px;
}
#dialog p.close a {
color:#fff;
text-decoration:none;
}
The jQuery code is as follows:
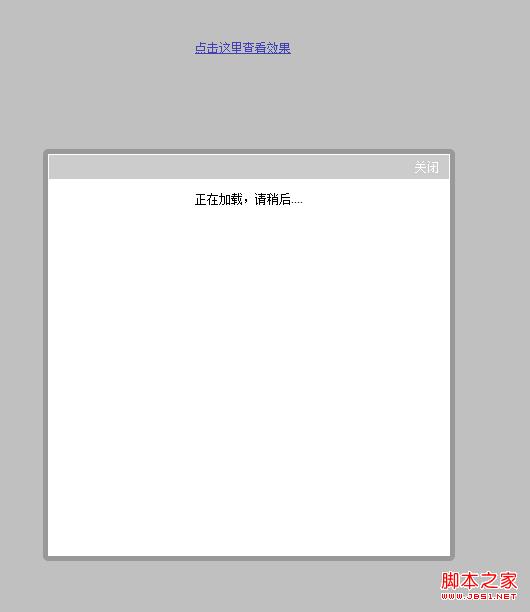
Approximate preview:
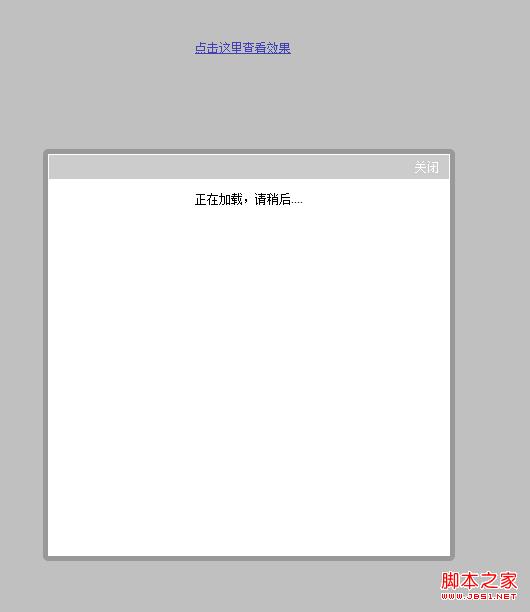
Preview in ie9

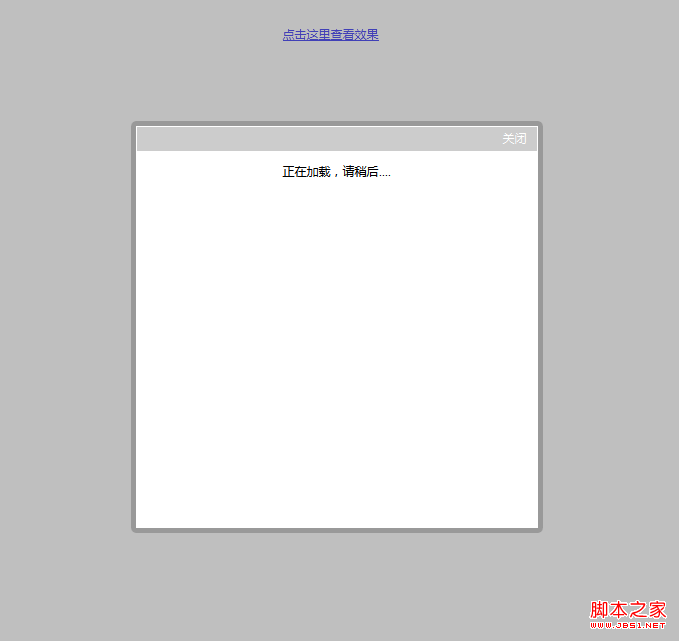
Preview in firefox

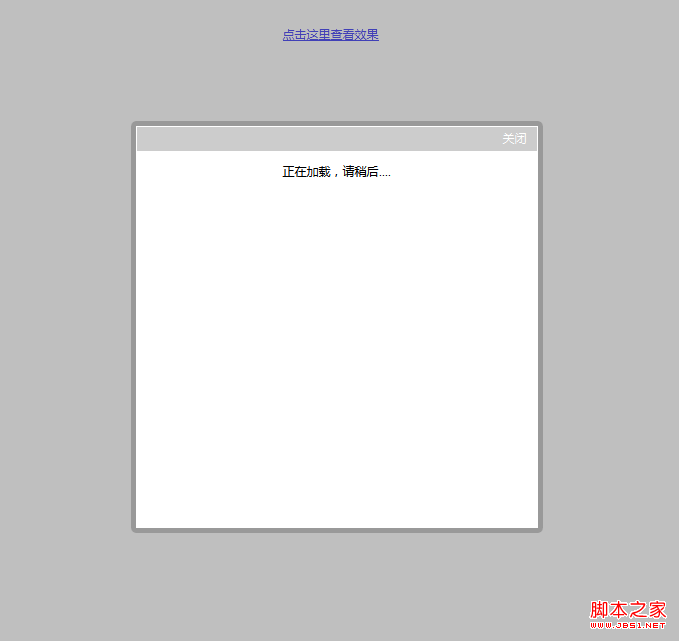
Preview in chrome