UI Layout is a layout framework based on jQuery. The project homepage is http://layout.jquery-dev.net/. The reference prototype of this framework is the border-layout of ExtJS, so it is very suitable for transforming original projects using ExtJS into jQuery projects. Its core is a size-adaptive center panel (required). Foldable and scalable panels can be placed in the four directions of the panel (optional). Any number of header and footer panels can be added to each panel. UI Layout supports nesting of inner layouts. Any block element can be used as a layout container. The most basic layout container is the body.
Basic usage: Get the container element and call the layout method, and pass in the configuration parameters (optional) options:
$('body').layout( [options] ); usually retain the layout Reference to further control the layout shape through code.
var myLayout = $('body').layout( );
//Read layout configuration options
var is_west_resizable = myLayout.options.west.resizable;
var north_maxHeight = myLayout.options.north.maxSize;
//Call layout function
myLayout.toggle("north");
myLayout.sizePane("west", 300);
// Call the layout tool
myLayout.addPinBtn("#myPinButton", "west");
myLayout.allowOverflow("north");
All panels are based on existing HTML elements, and the panel's subsidiary components (zoomizer and collapse switch) are automatically generated div elements, and added The corresponding class attribute is added. Almost all panel elements must be direct children of container elements, with the exception of form containers. We can give the corresponding HTML element a default class name, or a customized class name and id to specify the layout panel. Here is an intuitive example:
$(document). ready(function() {
$("body").layout({
/*
east & west panes require 'ID' selectors
because they are 'nested inside a div'
*/
west__paneSelector: "#west"
, east__paneSelector: "#east"
/*
north & south panes are 'children of body'
*/
, north__paneSelector : ".ui-layout-north"//Default configuration, can be omitted
, south__paneSelector: ".myclass-south"
/*
center pane is a 'child of the first form'
default-selector shown just for reference
*/
, center__paneSelector: ".ui-layout-center"//Default configuration, can be omitted
});
});
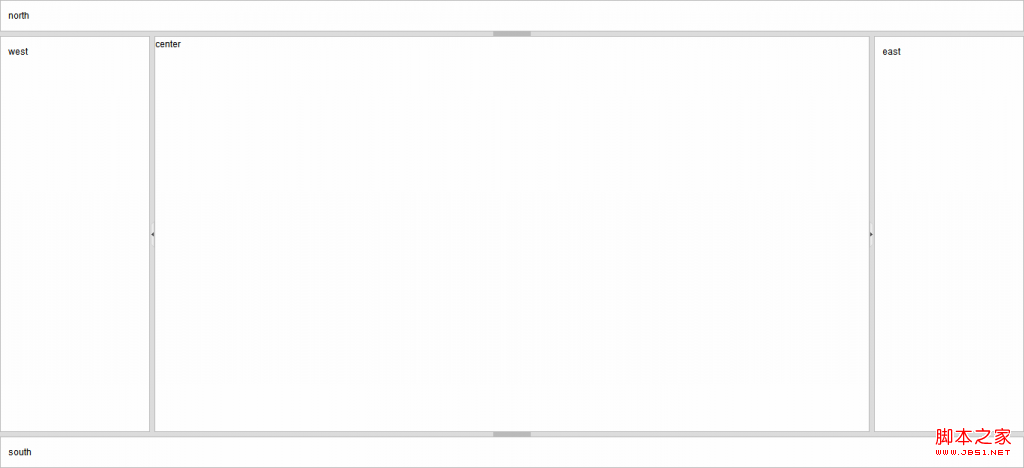
Corresponding page:
north
< div class="myclass-south">south
< ;div>
west
east