
JavaScript is a scripting language that supports advanced features such as functional programming, closures, and prototype-based inheritance. JavaScript seems to be easy to get started with at first, but as you use it more deeply, you will find that JavaScript is actually very difficult to master, and some basic concepts are confusing. The this keyword in JavaScript is a relatively confusing concept. In different scenarios, this will be transformed into different objects. There is a view that only by correctly mastering the this keyword in JavaScript can you enter the threshold of the JavaScript language. In mainstream object-oriented languages (such as Java, C#, etc.), the meaning of this is clear and specific, that is, it points to the current object. Usually bound at compile time. This in JavaScript is bound at runtime, which is the essential reason why the this keyword in JavaScript has multiple meanings.
Due to the nature of JavaScript binding at runtime, this in JavaScript can be the global object, the current object or any object, it all depends on how the function is called. There are several ways to call functions in JavaScript:
Called as an object method;
Called as a function;
Call as constructor;
Use apply or call.
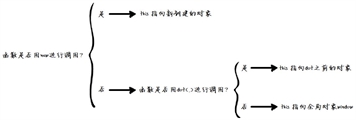
As the saying goes, words are not as good as words, and expressions are not as good as pictures. In order to better understand what JavaScript this points to? Let’s use a picture to explain:

I call the above picture "JavaScript this decision tree" (in non-strict mode). The following uses an example to illustrate how this picture can help us judge this:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
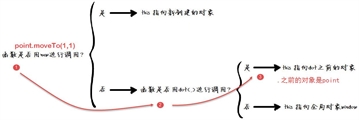
point.moveTo(1,1); // this 绑定到当前对象,即point对象Is the point.moveTo function call using new? This is obviously not the case. Go to the "No" branch, that is, is the function called with dot(.)? ;
The point.moveTo function is called using dot(.), that is, entering the "yes" branch, that is, this here points to the previous object point in point.moveTo.
The analytical diagram illustrating what this points to in the point.moveTo function is as shown below:

For another example, look at the following code:
function func(x) {
this.x = x;
}
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
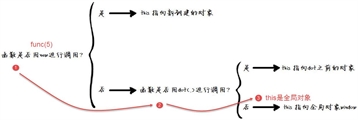
x; // x => 5The decision process of the func() function in "JavaScript this decision tree" is as follows:
Is the func(5) function call using new? This is obviously not the case. Go to the "No" branch, that is, is the function called with dot(.)? ;
The func(5) function is not called with dot(.), that is, it enters the "No" branch, that is, this here points to the global variable window, then this.x is actually window.x.
The analytical diagram illustrating what this points to in the func function is as shown below:

For direct calling as a function, let’s look at a complex example:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1The point.moveTo(1,1) function actually internally calls the moveX() and moveY() functions. The this inside the moveX() function is determined in the "JavaScript this decision tree" as follows:
Is the moveX(1) function call using new? This is obviously not the case. Go to the "No" branch, that is, is the function called with dot(.)? ;
The moveX(1) function is not called with dot(.), that is, it enters the "No" branch, that is, this here points to the global variable window, then this.x is actually window.x.
Let’s look at an example of calling it as a constructor:
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2The point(1,1) function determines this in var np=new Point(1,1) in the "JavaScript this decision tree" as follows:
Is the call to var np=new Point(1,1) using new? This is obviously, entering the "yes" branch, that is, this points to np;
Then this.x=1, that is, np.x=1;
The point(2,2) function determines this in var p= Point(2,2) in the "JavaScript this decision tree" as follows:
Is the call to var p= Point(2,2) using new? This is obviously not the case. Go to the "No" branch, that is, is the function called with dot(.)? ;
The Point(2,2) function is not called with dot(.)? If the judgment is no, it enters the "No" branch, that is, this here points to the global variable window, then this.x is actually window.x;
this.x=2 means window.x=2.
Finally, let’s look at an example of function calling using call and apply:
function Point(x, y) {
this.x = x;
this.y = y;
this.moveTo = function(x, y) {
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]); // apply 实际上为 p2.moveTo(10,10)
p2.x // 10p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。




