Spent one night solving a seemingly easy problem. The thing I did tonight was to get an ID value in a certain column. If you use the usual JS value transfer method, this problem does not exist. However, since all jquery plug-ins are used this time, including various pop-up boxes, if you use JS to transfer values, you have to use JS’s ugly pop-up box. So, you understand.
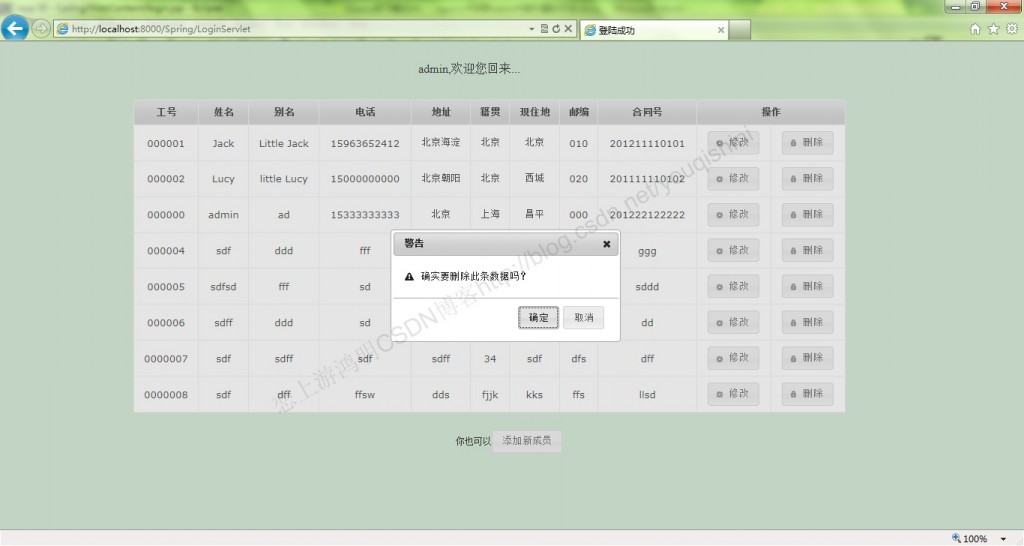
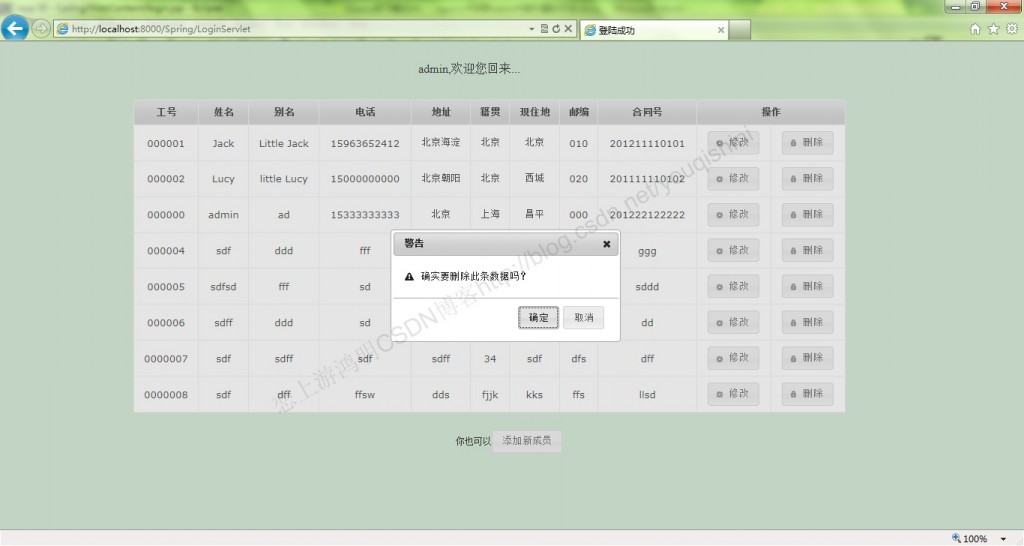
I found many methods on the Internet, but none of them worked. Then I thought of the mouse event in jquery, which can get the current row and column values when the mouse passes through the table. The page is as follows:

The specific operation is to click the "Delete" button and then call the jquery plug-in page. At this time, you need to obtain the "ID" of the corresponding row to operate. My method is:
First define a global variable with the number of rows and columns, and then get the number of rows and columns when the mouse passes the button and pay it to this global variable:
var trNum;
var tdNum;
$(function() {
//Define a mouse passing event
$('#users td').hover(
function(){
//Get the row number of the table
trNum = $(this ).parent().parent().find('tr').index($(this).parent()[0]) 1;
//Get the column number of the table
tdNum = $( this).parent().find('td').index($(this)[0]) 1;
}
);
where "users" is The ID of this table. Then business processing is performed based on this ID, as shown below:
01.//Business processing after clicking "Pop-up Box" and selecting "Confirm"
$("#dialog-confirm").dialog({
autoOpen:false,
resizable :false,
height:150,
modal:true,
buttons:{
"OK":function(){
var au_id = $('#users').find( 'tr:eq(' (trNum) ')').find('td:eq(0)').text(); //Get the ID value corresponding to the first column
//Business processing omitted
......
},
"Cancel":function(){
$(this).dialog("close");
}
}}
);
Small problems embody great wisdom. Improving your learning ability and problem-solving ability by solving problems is the truth that I have always admired!