Recently I was working on a logistics management project, and the company required the use of Extjs4.1 for the interface. Since I had never been exposed to it before, I encountered many difficulties during the development process. At the same time, there is relatively little information about Extjs4.1 on the Internet. Okay, without further ado, let’s get on with the code:
1. Function tree on the left
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false, // Do not display ROOT
displayField : 'text',
// title: 'Logistics and transportation system',
viewConfig : { // With drag and drop function
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // Drag
drop : function(node, data, overModel, dropPosition, options) {
alert("Put : " data.records[0].get('text') " Moved to: "
overModel.get('text'));
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png ',
text : 'Expand all'
}, {
xtype : 'button',
id : 'allclose',
icon : 'resources/img/lock.png',
text : 'Collapse all'
} ]
} ],
root : {
text : 'root',
leaf : false,
id : '0 ',
children : [ {
text : 'Transportation Management',
checked : false, // Display selected
leaf : false, // Whether it is a leaf node
icon : ' resources/img/folder_user.png',
id : '01',
children : [ {
text : 'Vehicle Information Management',
checked : false,
icon : 'resources /img/report_edit.png',
leaf : true,
id : 'vehiclelist', //The main point is here, the id here should be specified as the alias of the view you want to open
} ]
}]
}
});
Key points :
•Tree must not forget to add alias alias
•Settings The id value of the child node of the tree structure is the alias of the view you need to display on the right (important) ------Please refer to the view code below
2. The corresponding view that needs to be opened
Ext.define("AM.view. transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist', //The alias must be set here
id:'vehiclelist',
store :'VehicleStore',
...The intermediate code is omitted
columns: [
{text:'Vehicle Number', dataIndex: 'vehicleNo',
field:{
xtype :'textfield',
allowBlank:false
}
},
{text:'Vehicle description',xtype:'templatecolumn',
tpl:'The number of the vehicle is {vehicleNo} The area is {vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
});
3. Create a TabPanel on the right
Ext.define('AM.view.TabPanel',{ //The tab panel of the main page
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: ' destroy',
defaults :{
bodyPadding: 10
},
items: [{
title: 'Homepage',
autoLoad:'content.jsp' //Only one Basic panel
}],
});
4. Set the trigger event for clicking the tree
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center-grid').child("#tabpanel");
//Get the currently clicked node
var treeNode=record.raw;
var id = treeNode.id;
var text=treeNode.text;
//Get the same tab label of the clicked tree node
var tab = tabs.getComponent(id);
if(!tab){//If it does not exist
tabs.add({//Create a new tab using the ID and text of the node clicked on the tree
id:id,
closable: true,
title:text,
iconCls:id,
xtype:id //Put the id corresponding to the tree set into the TabPanel, which is equivalent to filling the corresponding view into the TabPanel
}).show() ;
}else{//If exists
tabs.setActiveTab(tab);//Active
}
}
},
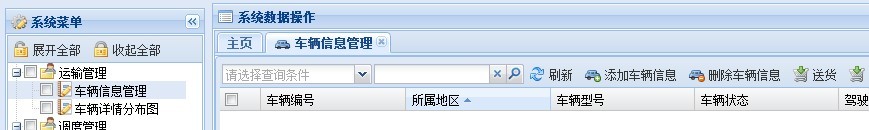
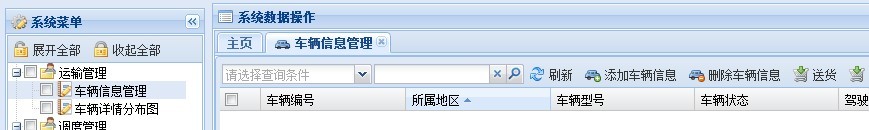
結果のレンダリング:
 概要
概要: Extjs によって生成される効果は確かに非常に素晴らしいですが、特に新しいバージョンをオンラインで学習するのは困難です。良いチュートリアルを見つけるのは難しい。幸いなことに、API があるので、API の例を使用してさらに練習できるので、すぐにマスターできます。私は最近 Extjs に出会ったばかりですが、文句を言わないでください。


 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




