
Two methods of obtaining the horizontal and vertical coordinates of elements on the page to the document area document and their comparison
In the process of controlling the movement of elements in js, it is often used to obtain the coordinate position of page elements. Here we mainly summarize the following two methods One method:
One: Implemented by overlaying the offsetLeft/offsetTop properties of the element object and its offsetParent (if it exists)
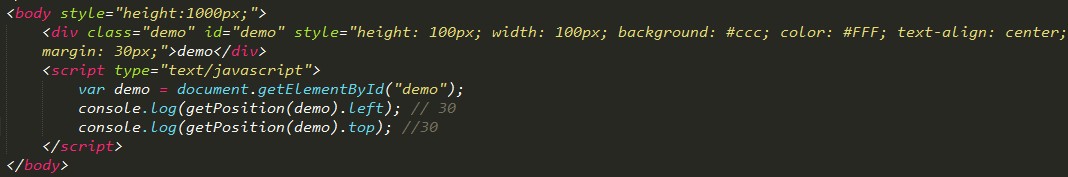
Reading the JavaScript Advanced Programming Third Edition DOM section At that time, we learned that to get the offset of an element on the page, we need to add the offsetLeft and offsetTop of this element to the same attributes of its offsetParent, and loop all the way to the root element. Therefore, to get the coordinate position of the element to the document area, just use the while loop to continuously obtain the offsetLeft/offsetTop of offsetParent until offsetParent = null.
js code:

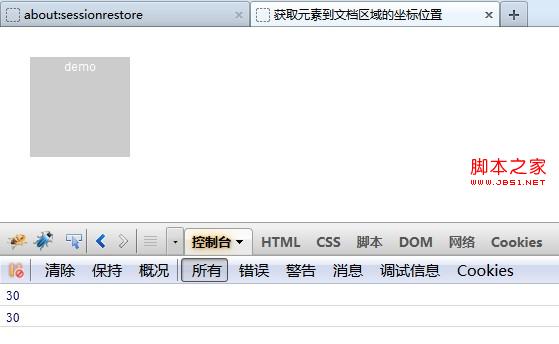
Screenshot of test results under firebug: (Note: Other browsers have passed the test!)

Two: Implemented through the getBoundingClientRect() method
The getBoundingClientRect method is used to obtain the left, top, right and bottom positions of an element on the page relative to the browser window window. What is returned is an object with four attributes: top, left, right, bottom; this method was originally IE Only, but FF3.0 and Opera9.5 already support this method, which can be said to be useful in obtaining the page element position. The efficiency is greatly improved. In addition, this method avoids using a while loop, but directly obtains the numerical value to implement, which has better performance than the first method, especially on complex pages.
js code:
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 How to modify coordinates in matlab
How to modify coordinates in matlab
 Introduction to Document in JS
Introduction to Document in JS
 Why disabling automatic updates in Windows 11 is invalid
Why disabling automatic updates in Windows 11 is invalid
 Bulk trading platform
Bulk trading platform
 How to flash Xiaomi phone
How to flash Xiaomi phone
 The difference between ipv4 and ipv6
The difference between ipv4 and ipv6
 pycharm installation tutorial
pycharm installation tutorial




