
JS CSS implements a bubble prompt box_javascript skills
Share a bubble prompt box. The techniques practiced are: (1) JS responds to mouse events; (2) Pure CSS makes triangles.
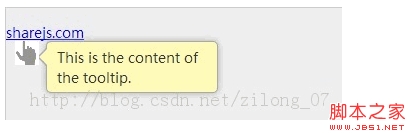
The effect is like this: 
This is the html:
Copy the code The code is as follows :
< title>Bubble dialog
Bubble dialog
When the mouse is placed here, a bubble dialog box will pop up.
[Click to edit. ]
This is the JavaScript code:
< ;/P>
function showToolTip(e,text){ <br>if(document.all)e = event; <br>var obj = document.getElementById ('bubble_tooltip'); <br>var obj2 = document.getElementById('bubble_tooltip_content'); <br>obj2.innerHTML = text; <br>var st = Math.max(document.body.scrollTop,document.documentElement. scrollTop); <br>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <br>var leftPos = e.clientX 20; //clientX event attribute returns when the event The horizontal coordinate of the mouse pointer relative to the browser page (or client area) when triggered <br>if(leftPos<0)leftPos = 0; <BR>obj.style.left = leftPos 'px'; <BR>obj. style.top = e.clientY st 'px'; <BR>obj.style.display = 'block'; <BR>fadeIn(obj,5,100); <BR>} <br><br>function hideToolTip() <BR>{ <BR>var obj = document.getElementById('bubble_tooltip'); <BR>//obj.style.display = 'none'; <BR>fadeOut(obj,5,0); <BR>} <br><br>//Set element transparency, the transparency value is calculated according to IE rules, that is, 0~100 <BR>function SetOpacity(ev, v){ <BR>ev.filters ? ev.style.filter = 'alpha(opacity =' v ')' : ev.style.opacity = v / 100; <BR>} <br><br>//Fade in effect (including fade in to specified transparency) <BR>function fadeIn(elem, speed, opacity) { <BR>/* <BR>* Parameter description<BR>* elem==> Elements that need to be faded in <br>* speed==>gt; Fade-in speed, positive integer (optional) <br>* opacity== >Fade to the specified transparency, 0~100 (optional) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 100; <br>//Display the element and The element value is 0 transparency (invisible) <br>elem.style.display = 'block'; <br>SetOpacity(elem, 0); <br>//Initialization transparency change value is 0 <br>var val = 0 ; <br>//Loop to increment the transparency value by 2, that is, the fade-in effect <br>(function(){ <br>SetOpacity(elem, val); <br>val = 5; <br>if (val < = opacity) { <BR>setTimeout(arguments.callee, speed) <BR>} <BR>})(); <BR>} <br><br>//Fade out effect (including fade out to specified transparency) <BR>function fadeOut(elem, speed, opacity){ <BR>/* <BR>* Parameter description<BR>* elem==>Elements that need to be faded in<br>* speed==>Fade in speed, positive integer ( Optional) <br>* opacity==> Fade to the specified transparency, 0~100 (optional) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 0; <br>//Initialize the transparency change value to 0 <br>var val = 100; <br>//Loop to decrease the transparency value by 5, that is, the fade-out effect <br>(function(){ <br>SetOpacity(elem, val); <br>val -= 5; <br>if (val >= opacity) { <br>setTimeout(arguments.callee, speed); <br>}else if (val < 0) { <br>//Hide the element after the element transparency is 0 <br>elem.style.display = 'none'; <br>} <br>})(); <br>}
Related labels:
source:php.cn
Previous article:JQUERY Example of obtaining objects in IFrame and obtaining objects in its parent window_jquery
Next article:JS function to convert timestamp to time year, month, day and time_javascript skills
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Can CSS display grid lines?
I started learning CSS grid layout. In an ideal world I would be able to set up a div with...
From 2024-03-31 20:38:21
0
2
395
Related Topics
More>
-
 function function usage
function function usage
-
 How to view stored procedures in MySQL
How to view stored procedures in MySQL
-
 How to check deleted call records
How to check deleted call records
-
 The difference between insertbefore and before
The difference between insertbefore and before
-
 What language is generally used to write vscode?
What language is generally used to write vscode?
-
 How to convert nef to jpg format
How to convert nef to jpg format
-
 Ranking of the top ten digital currency exchanges
Ranking of the top ten digital currency exchanges
-
 What is the core of a database system?
What is the core of a database system?
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2495623
JAVA Beginner's Video Tutorial2495623 -

-

Latest Downloads
More>





![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



