
Home >
Web Front-end >
JS Tutorial >
Introduction to window.opener usage and usage examples_javascript skills
Introduction to window.opener usage and usage examples_javascript skills
window.opener is a reference to the parent form that opens the child form through window.open.
For example, in the parent form parentForm, through window.open("subForm.html"), then window.opener in subform.html represents parentForm. Since you can get a reference to the parent form in the subform, you can set the field values of the parent form or call js methods in the subform.
Example: When adding personnel information, the organization information is entered through the subform.
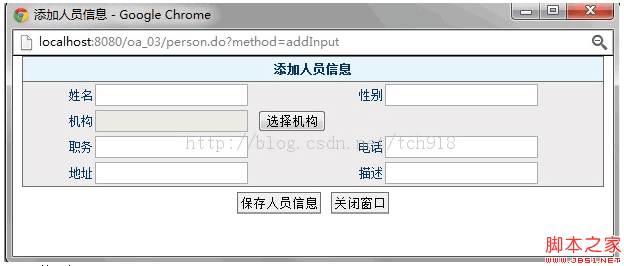
The parent form is used to add personnel information.
After the subform completes the input, the organization information (id, name) is automatically filled in the orgId and orgName fields of the parent form 
html code
Copy code The code is as follows:
onclick="openWin('org.do?select=true','selectorg',800,500,1)" >
JS code
Copy code The code is as follows:
/*
*Open a new window (via window.open())
* f: link address
* n: window Name
* w: Width of window
* h: Height of window
* s: Whether the window has scroll bars, 1: There are scroll bars; 0: No scroll bars
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0";
l= (screen.width - w)/2;
t= (screen.height - h)/2;
sFeatures= "left=" l ",top=" t ",height=" h ",width=" w
",center=1, scrollbars=" sb ",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if(!openwin.opener)
openwin. opener= self;
openwin.focus();
returnopenwin;
}
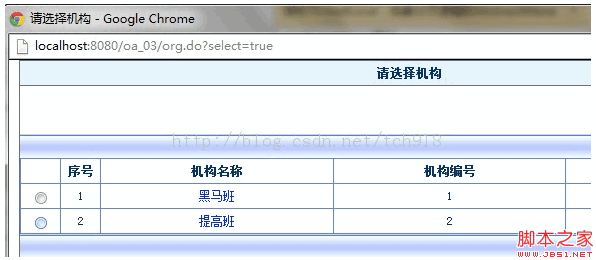
Subform for selecting institution information.
When selected (by clicking radio), the organization information (id, name) will be filled in the orgId and orgName fields of the parent form

html code
Copy code The code is as follows:
< c:iftest="${!empty pm.datas}">
JS code
Copy code The code is as follows:
functionselectOrg(id,name){
if(window.opener){
window.opener.document.all.orgIdId.value= id;
window.opener.document.all.orgNameId.value= name;
window.close();
}
}
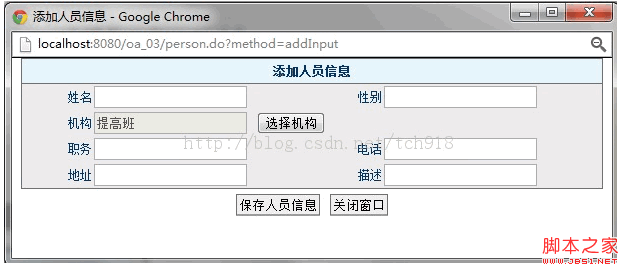
Result after selecting institution information

The input of the organization information (id, name) has been completed, but the id is in the hidden field and cannot be seen.
Summary
Speaking of references to the parent form, in addition to window.opener, it is window.parent. window.opener is used to open a subform through window.open, and window.parent is used to open a subform through iframe.
Related labels:
source:php.cn
Previous article:Actual measurement of how jquery data() stores values_jquery
Next article:Detailed explanation of js compatible placeholder attribute_javascript skills
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2552097
JAVA Beginner's Video Tutorial2552097 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



