First, upload all the code snippets you need to use (interception)
MenuControl.prototype.boxDisplay = false;//Whether to display the layer selection menu
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
if(pointControl.boxDisplay){
pointControl.hide();
}
menuBoxDiv.style.display = "";
this.boxDisplay = true;
this.controlUI.style.backgroundColor = '#DDDDDD';
};
MenuControl.prototype.hide = function(){
menuBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgroundColor = ' white';
};
//Layer selection switch
function MenuControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement ('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = 'Click to enable menu';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'Arial,sans -serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = '4px';
controlText.innerHTML = 'Layer selection';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function( ) {
if(menuControl.boxDisplay){
menuControl.hide();
}else{
menuControl.show();
}
});
}
//Point switch frame
PointControl.prototype.boxDisplay = false;//Whether to display the layer selection menu
PointControl.prototype.controlUI;
PointControl.prototype.show = function(){
if(menuControl.boxDisplay){
menuControl.hide();
}
pointBoxDiv.style.display = "";
this.boxDisplay = true;
this.controlUI .style.backgroundColor = '#DDDDDD';
};
PointControl.prototype.hide = function(){
pointBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgroundColor = 'white';
};
function PointControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center ';
controlUI.title = 'Click the control point menu';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'Arial,sans-serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = ' 4px';
controlText.innerHTML = 'Point';
controlUI.appendChild(controlText);
google.maps.event.addDomListener( controlUI, 'click', function() {
if(pointControl.boxDisplay){
pointControl.hide();
}else{
pointControl.show();
}
});
}
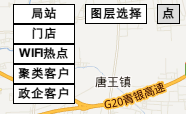
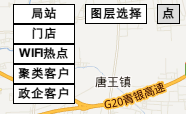
is a Google map application. There are two div buttons on the right. Click to open the div submenu on the left

The requirement is

Before opening, determine whether the submenu is already open. If so, close it first and then open it.
When opening and closing the submenu, the button will be pressed accordingly. Behavior changes
Here it is required to operate the properties and methods of another button under the show() method of each button to achieve the switch effect
Written like this at the beginning
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
controlUI.style.backgroundColor = '#DDDDDD';//Directly call attributes
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div');
controlUI.style.backgroundColor = 'white';
}
As a result, no matter which menu is opened or closed, only the "click" button changes color
The reason is probably that controlUI is inexplicably defined as a global variable
Later I tried this
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = '#DDDDDD';//Add this keyword
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div' ; >
Copy code
The code is as follows:
this.controlUI.style.backgroundColor = 'white';
}
At least there is an error message. You can’t add style attributes to undefined.
So I got desperate and prepared to add global variables to all attributes, which would make the call much more convenient.
It didn’t work. I thought, I was inspired by myself
So I came up with the first piece of code
Copy the code
The code is as follows:
this.controlUI = controlUI;//Assign this local variable back to the properties of this object to achieve associated reference
controlUI.style.backgroundColor = 'white';/ / Normally call the reference object for manipulation
}
In this way, the attributes added by the prototype are associated with the local variables created by itself, so that they can be called and obtained by other external objects
Achieve success, distinguish the attributes with the same name through class objects and call them globally