
Jquery's ideas and code for realizing picture magnifying glass effect (self-written)_jquery
There are a lot of restrictions on the Internet, and the documents are difficult to understand, and it is troublesome ~ I wrote one myself. Laughing
Algorithm:
Step 1:
The position of the enlarged picture = the width or height of the container where the mouse is located divided by the container itself Height and width, find the percentage of the mouse moving in the container
Part 2:
After getting the percentage
x=-(x percentage* The width of the image - the width of the display container/2);
y=-(y percentage * the height of the image - the height of the display container/2);
Two parameters, x and y , which is the position of the large picture. The size of the display container/2 is added at the end to ensure that the picture is displayed in the middle.
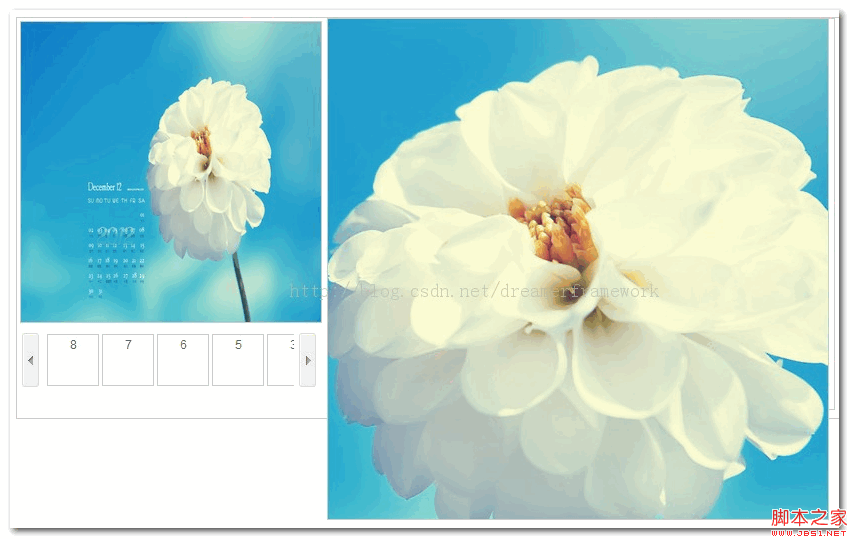
Rendering: 
Code:
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
-

-

-
 JAVA Beginner's Video Tutorial2537699
JAVA Beginner's Video Tutorial2537699 -

-















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



