
Home >
Web Front-end >
JS Tutorial >
Use jQuery to implement a drop-down box that can enter search text_jquery
Use jQuery to implement a drop-down box that can enter search text_jquery
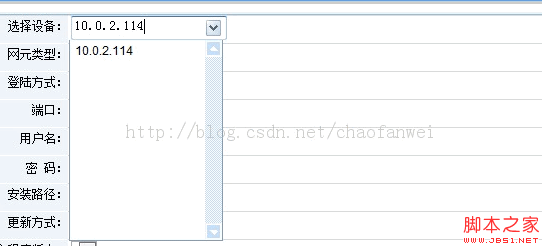
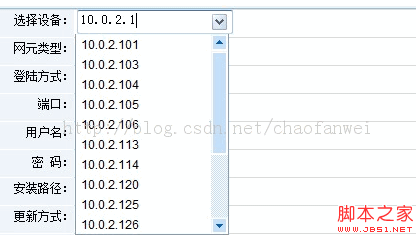
Let’s see the effect first 

Function: When you click the drop-down box input box, the drop-down list below is automatically displayed, and it is added based on the search entered in the input box , automatically search in the background, and then transfer it to the front desk to display the page.
JS used:
Copy code The code is as follows:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
});
var temptimeout= null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key;
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd");
//if(1==1 )return;
$.ajax({
type: "post",
data:{'query':query},
url: path "/tList.action",
success : function(data) {
xiala(data);
},
error: function(data) {
alert("Loading failed, please try again!");
}
});
}
function initSearch()
{
//Define a drop-down button layer and configure the style (position, anchor point coordinates, size, background image, Z axis), Append to the back of the text box
$xialaDIV = $('').css('position', 'absolute').css('left', $('#province') .position().left $('#province').width() - 15 'px').css('top',
$('#province').position().top 4 'px' ).css('background', 'transparent url(../images/lala.gif) no-repeat top left').css('height', '16px').css('width',
' 15px').css('z-index', '100');
$('#province').after($xialaDIV);
//Mouse enters to modify the background image position
$xialaDIV .mouseover(function(){
$xialaDIV.css('background-position', ' 0% -16px');
});
//Mouse out to modify the background image position
$ xialaDIV.mouseout(function(){
$xialaDIV.css('background-position', ' 0% -0px');
});
//Mouse press to modify the background image position
$xialaDIV.mousedown(function(){
$xialaDIV.css('background-position', ' 0% -32px');
});
//Mouse release changes the background image position
$xialaDIV.mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
if($xialaSELECT)
$xialaSELECT.show() ;
});
$('#province').mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
$ xialaSELECT.show();
});
}
var firstTimeYes=1;
//The drop-down box div of the text box
function xiala(data){
//first time
if($xialaSELECT)
{
$xialaSELECT.empty();
}
//Define a drop-down box layer and configure the style (position, anchor point coordinates, width, Z axis), hide it first
// Define five option layers, and configure the style (width, Z axis must be higher than the drop-down box layer), add name and value attributes, add the drop-down box layer
$ xialaSELECT.append(data);
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1;
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('').css('position', 'absolute').css('overflow -y','scroll').css('overflow-x','hidden').css('border', '1px solid #809DB9').css('border-top','none').css ('left', '125px').css
('top', $('#province').position().top $('#province').height() 6 'px').css ('width', $('#province').width() 'px').css('z-index', '101').css('width','152px').css('background' ,'#fff').css('height','200px').css('max-height','600px');
$('#province').after($xialaSELECT);
//Mouse in and out style of option layer
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//When moving in, the background color becomes darker and the text color becomes white
$(event.target).css('background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
//Moving out makes the background color white and the text color black
$(event.target).css('background-color', ' #FFFFFF').css('color', '#000000');
});
}
});
//Judge the pop-up display by clicking on the position
$ xialaSELECT.mouseup(function(event){
//If it is a drop-down button layer or drop-down box layer, the drop-down box layer will still be displayed
if (event.target == $xialaSELECT.get(0) || event .target == $xialaDIV.get(0)) {
$xialaSELECT.show();
}
else {
//If it is the option layer, change the value of the text box
if ($(event.target).attr('name') == 'option') {
//Pop up value observation
$('#nce').val($(event.target) .html());
$('#d').val($(event.target).attr("d"));
//if selected host then hidden the dev type
if($(event.target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val (1);
}else{
$("#ype").show();
$("#ost").val(-1);
}
}
//If it is in another position, move the drop-down box layer
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide();
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks;
function clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == 'block ') {
$xialaSELECT.hide();
}
}
}else{
k = 2;
}
}
Copy code The code is as follows:
.cba {
width: 150px;
height: 18px;
}
.selectlala {
text-align: left;
line-height: 20px;
padding-left: 5px;
width: 147px;
font-family: Arial,verdana,tahoma;
height: 20px;
}
Related labels:
source:php.cn
Previous article:What is the difference between two and three = equal signs in JavaScript_Basic knowledge
Next article:jQuery method to set div to always display at the top of the page_jquery
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Unable to send form data on Safari/Firefox iOS
This works on all platforms except Safari/Firefox on iOS: jQuery("#gform_1").one...
From 2024-04-04 12:53:48
0
1
303
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2533516
JAVA Beginner's Video Tutorial2533516 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



