
JQuery telescopic navigation exercise example_jquery
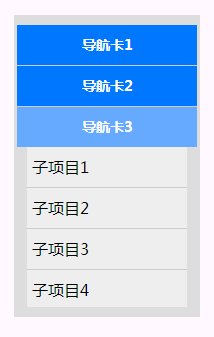
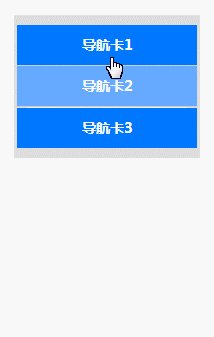
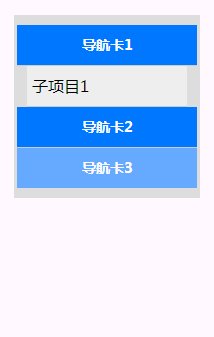
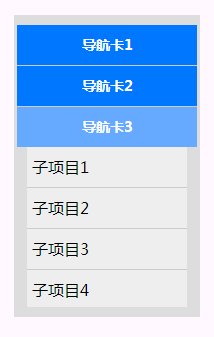
Recently I was learning JQuery and tried to make this navigation 
Download: Code
Copy code The code is as follows:
Copy code The code is as follows:
/**
* Author LY 2013-11-11 22:30
**/
* {
margin : 0;
padding: 0;
font-family: "Microsoft Yahei","Arial"
}
.navigator {
width: 180px;
display: block;
margin-top: 30px;
margin-left: 30px;
border-top: 10px solid #ddd;
border-bottom: 10px solid #ddd;
border-left : 3px solid #ddd;
border-right: 3px solid #ddd;
background: #ddd;
}
.tabs {
list-style: none;
}
.tabs li {
clear: both;
overflow: auto;
}
.tabs li h3 {
padding: 0;
margin:0;
font-size: 14px;
height: 40px;
line-height: 40px;
text-align: center;
width: 180px;
cursor : pointer;
background: #07f;
color: #fff;
border-bottom: 1px solid #ccc;
}
.tabs li:last-child h3 {
border:none;
}
.tabs li h3.current {
background: #6af;
}
.tabs li ul {
margin-left: auto;
margin-right: auto;
width: 160px;
height: 0px;
list-style: none;
overflow: hidden;
}
.tabs li ul li {
height: 30px;
line-height: 30px;
background: #eee;
padding: 5px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
Copy code The code is as follows:
$(document ).ready(function(){
$(".nav1").css("height","160px");
$(".tabs li h3:first").addClass("current" );
$(".tabs li h3").click(function() {
$(".tabs li h3").removeClass("current");
$(this).addClass ("current");
$(".tabs li ul").animate({height:"0"},"fast");
$(this).next().animate({height :"160"},"slow");
});
});
Related labels:
source:php.cn
Previous article:jquery validate bug solution under ie8_jquery
Next article:A brief analysis of how to use prototype to define your own methods_Basic knowledge
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Unable to send form data on Safari/Firefox iOS
This works on all platforms except Safari/Firefox on iOS: jQuery("#gform_1").one...
From 2024-04-04 12:53:48
0
1
303
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2537925
JAVA Beginner's Video Tutorial2537925 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



