2.访问 action代码如下
public class JsonAction extends ActionSupport{
public void getData() throws IOException
{
HttpServletRequest req = ServletActionContext.getRequest();
String p1 = req.getParameter("param1");
String p2 = req.getParameter("param2");
HttpServletResponse rep = ServletActionContext.getResponse();
rep.setContentType("text/json;charset=utf-8");
PrintWriter pw = rep.getWriter();
String data = "[{"id":"01","name":"zhongqian","description":"" p1 ""},{"id":"02","name":"zhangsan","description":"" p2 ""}]";
pw.print(data);
pw.flush();
}
}
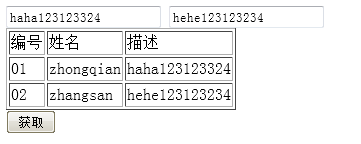
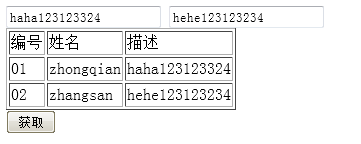
3.效果如下: