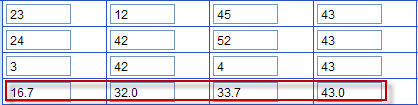
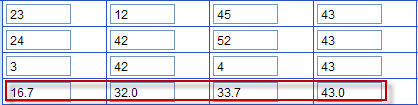
Effect:

Event: The blur event is triggered after three text boxes are entered. Calculate the average
Description: Call the method to calculate the average,
Code:
In the text box:
JS part:
/********************Hardness HRC average*****************************/
(function() {
$("[self='ydpj']").blur(function() { Getlmpj("11", "21", "31", "41"); });
$("[self='ydpj']").blur(function() { Getlmpj("12", "22", "32", "42"); });
$("[ self='ydpj']").blur(function() { Getlmpj("13", "23", "33", "43"); });
$("[self='ydpj'] ").blur(function() { Getlmpj("14", "24", "34", "44"); });
) {
var avg = 0;
var num1 = ChangeFloat($("input[id*=tblmyd" one "]").val());
var num2 = ChangeFloat($( " input[id*=tblmyd" two "]").val());
var num3 = ChangeFloat($("input[id*=tblmyd" three "]").val());
if (num1 != 0 && num2 != 0 && num3 != 0) {
avg = (num1 num2 3; val (RoundValue (avg, 0.1, 1)); >
}
else {