The JavaScript mentioned here refers to the browser environment including the host environment. The first is the ECMAScript Global Object, and the second is the global object/function under the host environment (Host).
1. Core JavaScript built-in objects, that is, objects provided by ECMAScript implementation that do not depend on the host environment
These objects already exist (instantiated) before the program is executed. ECMAScript is called The Global Object and is divided into the following types
1, Value Properties of the Global Object. There are NaN, Infinity, undefined.
2, Function Properties of the Global Object. There are eval, parseInt, parseFloat, isNaN, isFinite, decodeURI, encodedURI, encodeURIComponent
3, Constructor Properties of the Global Object (Constructor Properties of the Global Object). There are Object, Function, Array, String, Boolean, Number, Date, RegExp, Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError.
4. Other Properties of the Global Object can be seen as static classes in Java, and can be used directly with the class name, dot, and method name. There is Math, JSON.
The ECMAScript specification mentions that these global objects (The Global Object) have Writable properties, that is, Writable is true, and enumerable (Enumerable) is false, that is, for in enumeration cannot be used. ECMAScript has this section
Unless otherwise specified, the standard built-in properties of the global object have attributes {[[Writable]]: true, [[Enumerable]]: false, [[Configurable]]: true}.
Although the specification mentions that The Global Object can be rewritten, no one will rewrite them. This is just a test.
NaN = 11;
eval = 22;
Object = 33;
Math = 44;
alert(NaN);
alert(eval);
alert(Object);
alert(Math);< BR>
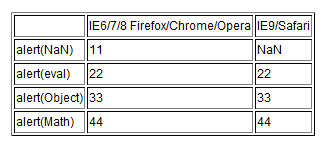
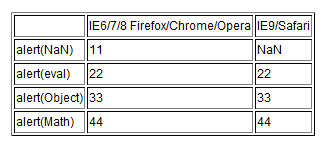
Respectively take the global object of the value attribute, the global object of the function attribute, the global object of the constructor (class) attribute, and the global object of other attributes NaN, eval, Object, Math. The results are as follows

The results show that except NaN which cannot be rewritten in IE9 (pre3)/Safari, everything else has been rewritten. Here are just four. If you are interested, you can test all the above The Global Objects one by one. The point here is that core JavaScript built-in objects can generally be overridden, although no one does this.
Test its enumerability below
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}
There is no popup in all browsers, i.e. the properties are not enumerated. If you are interested, you can test the enumeration properties of all the above The Global Objects one by one. Of course, for some browsers such as Firefox, some Global Objects can be enumerated after being rewritten.
2. Global objects/functions provided by the host environment
Such as window, alert, setTimeout, document, location, etc., most browsers will restrict their rewriting
window = 55;
alert(window);
This sentence will cause an error under IE, prompting illegal copying, and the subsequent pop-up box will not be executed. Other browsers still pop up the window when window=55 does not exist.
Rewrite alert
alert = 55;
console.log(alert);
IE prompts an error, Firefox/Chrome/Safari/Opera has been rewritten, and you can see the output of 55 from the corresponding console. It can be seen that some browsers do not support rewriting of global objects/functions provided by the host environment, while others can.
The following are two ways to declare global variables
a1 = 11;
var a2 = 22;
for(a in window){
if(a=='a1'||a=='a2' ){
alert(a)
🎜>
Copy code
The code is as follows:
}
}
That is, a1, a2 is the first one mentioned above , the properties on the Global object provided by the JS engine, not the properties on the window object provided by the second host environment. Therefore, a1 and a2 do not exist when for in window in IE. If IE provides a reference to the Global object, maybe the following code can pop up an information box.
Copy code
The code is as follows:
Copy the code
The code is as follows:
//Firefox/Safari/Chrome/ Opera
with(host_object){//window
a1 = 11;
var a2 = 22;
with(global_object){//Global } } That is, a1 and a2 are the second properties mentioned above, the global object window provided by the host environment. Therefore, when for in window, both a1 and a2 exist, and an information box pops up.
Look at the third-party method of declaring the global variable window.a3 = 33. This shows that a3 is hung on the window as an attribute of the window, so a3 can be obtained when for in window in all browsers.