
Six common data types in js: String type, Null type, Number type, Boolean type, and Object type.
1. Notes on typeof
When it comes to data types, it is inevitable to mention the operator typeof. Note:
1. Typeof is an operator, not a method. Although we often use typeof() to obtain the data type of an object.
2. The typeof for null is object (this is because null is an empty object reference), and the typeof for function is function
2. Set initial values for object variables of various data types
Note that if the object variable of type Object does not know what to assign at first, do not use var demo={}; it is best to set it to null;
var d3='';//String default
var d4=0; //The initial value of the Number type is set to 0
var d5=null; //The initial default value is set for the object type
3. The difference and points to note between undefined and null
1. If you use "==" to compare, they are equal because the comparison is value
2. There are two ways to distinguish them (their core is to compare their data types)
1) Use typeof to distinguish them
2) Use congruent "===": What is compared is the value and data type, and true will be returned only if they are all the same
4. Points to note about Boolean
1. The comparison between true and 1 is the same, and the comparison between false and 0 is the same (it is a "==" comparison), because the data type conversion is implemented internally, converting true into 1, and converting false into 0. js internal There are many automatic conversions of data types, which everyone must pay attention to. Many more will be mentioned later. But using "===" is not equal, because their data types are not equal.2. Display conversion to Boolean, use the Boolean() method to display conversion. What needs to be noted is the various data types, when to convert to true and when to convert to false
1) String type, as long as it is not an empty string, it will be converted to true
2) Number type, as long as it is not 0, even a negative number will be converted to true
3) Object type, as long as it is not null type, will be converted to true
4) Undefined type will be converted to false
I won’t give a demonstration, you can try it yourself.
3. (***) The () inside the if() statement calls the Boolean function
5. Notes on Number type
1. Float type cannot perform precise calculations
3. NaN(Not a Number)
1) var d=0/0; Note: In js, no error will be reported, but NaN
will be returned
2) Can be obtained through Number.NaN3) The operation between NaN and any object will return NaN
4) isNaN() determines whether it is NaN
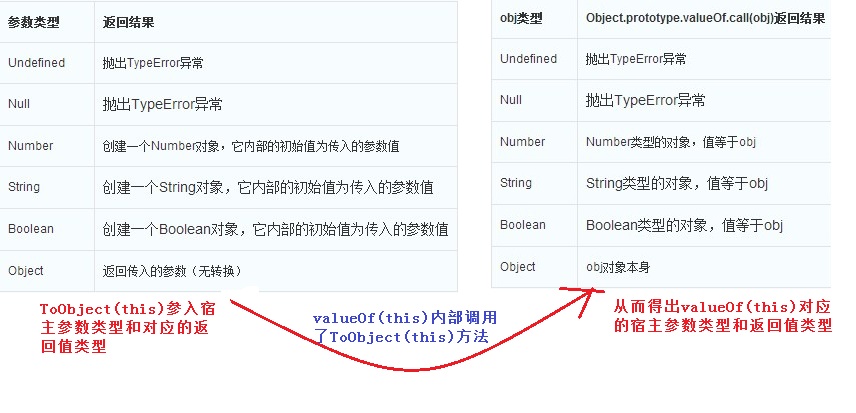
5) Internal execution principle of isNaN(): The same applies to objects. Implementation principle: The prime minister calls the valueOf() method of the object. If it can be converted into a number, it will be directly judged; if not, it will call the toString() method again, and then test the return value.
valueOf() internally calls the toObject() method. The internal execution principle of the two methods is as follows:

Copy code
The internal implementation principle of Number(): Same as isNaN(), valueOf() is called first and then toString() is called. . So it can be imagined that the performance is relatively poor. . So as long as the object to be transformed is a string, call parseInt() or parseFloat() because they do not need to judge the type internally.
Copy code
Copy code
1) (*Important*) In ECMAScript, strings are immutable: strings will not change after they are created. To change a string variable that has been assigned a value, first destroy the string in the variable, and then fill the variable with a string containing the new value.
Copy code
Internal principle: First call toString(), and if it can be converted into a string, the result will be returned directly. No, then judge whether it is null or undefined, and then return 'null' or 'undefined'
Summary: If you know that the variable cannot be null or undefined, use toString(), which is more performant than String(). Because String() has to make internal judgments, it will harm the performance.




