
jQuery DOM operation deletion node example_jquery
If an element is redundant in the document, it should be removed. jQuery provides two methods for deleting nodes, the remove() method and the empty() method.
1. remove():
Copy code The code is as follows:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
What is your favorite fruit?
- Apple
- orange
- banana

When a node is deleted using the remove method, all descendant nodes contained in the node will be deleted at the same time. delete. The return value of this method is a reference to the deleted node.
In addition, the remove() method can also selectively delete elements by passing parameters.
Copy code The code is as follows:

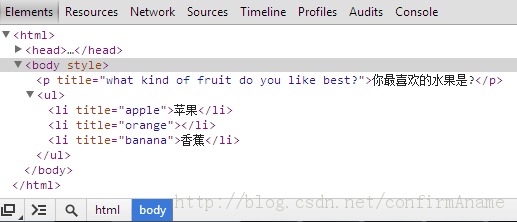
View the page source code at this time:

Related labels:
source:php.cn
Previous article:Summary of several ways to define classes in JavaScript_javascript skills
Next article:Quick solution to repeated binding of jquery events_jquery
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Unable to send form data on Safari/Firefox iOS
This works on all platforms except Safari/Firefox on iOS: jQuery("#gform_1").one...
From 2024-04-04 12:53:48
0
1
303
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2534832
JAVA Beginner's Video Tutorial2534832 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



