
If you are still worried about the opacity of transparent background and opaque text, I suggest you take a look. Of course, I have given up on IE6, so don’t say that using PNG8 pictures will have no effect under IE6. Of course, you can also use filters. I don't recommend using filters. Because other problems may arise! (Such as being unable to click, etc.) The most feared thing when doing front-end work is bugs, especially IE6. Get out of IE6!
The core of this article is to use PNG32 transparent pictures as the background and then tile the background. This way there will be no background transparent text and the text will be transparent. It’s super easy to do, don’t you think?
The image only needs to adjust the transparency.
Set the image to 20% transparency in PSD and save it as png.
(Don’t: Don’t set the mode to grayscale. It will become png8. And there is no transparency.)
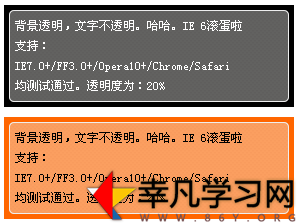
The background is transparent and the text is opaque. Ha ha. IE 6 is gone! Support: IE7.0 /FF3.0 /Opera10 /Chrome/Safari. All tests passed.
The rendering is as follows:

The complete code is as follows:
The background is transparent and the text is opaque. Ha ha. IE 6 is gone
Supports:
IE7.0 /FF3.0 /Opera10 /Chrome/Safari
All tested. Transparency: 20%
The background is transparent and the text is opaque. Ha ha. IE 6 is gone
Supports:
IE7.0 /FF3.0 /Opera10 /Chrome/Safari
All tested. Transparency is: 20%
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal?
 Kaspersky Firewall
Kaspersky Firewall
 plugin.exe application error
plugin.exe application error
 nvidia geforce 940mx
nvidia geforce 940mx
 Do you know if you cancel the other person immediately after following them on Douyin?
Do you know if you cancel the other person immediately after following them on Douyin?
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 Top ten digital currency exchanges
Top ten digital currency exchanges




