Because Jquery is a very good javascript framework, my use of it is only superficial and in a preliminary learning stage, so I record my learning through blogs. Masters can skip it. I write this article hoping it can help. Come to beginners like me, share and make progress together.
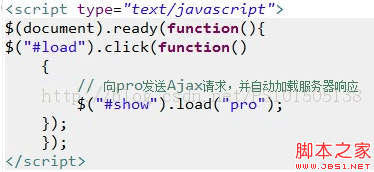
Nowadays, ajax is more and more popular among web developers. jquery provides good ajax interaction. What I use here is to directly return a string and use the jquery.load method, which is very basic. Project download
You need to pay attention to two points:
1. The path of jquery.js must be correct, otherwise it will be difficult to achieve the effect you want.
2. You need to use $(document).ready. This method means to wait for the document to be loaded before executing the JS script inside. If you don’t add it, it is possible that your document organization has not yet After loading, the event binding statement has been executed, but at this time your "#load" has not been loaded yet, causing the event binding to fail.