$("ancestor descendant"): After selecting the parent element All child elements
$("parent > child"): All direct child elements after selecting the parent element. What is "direct", which means the first level
$("prev next") : prev and next are two elements of the same level. Select the next element
$("prev ~ siblings") after the prev element: Select the element after prev that is filtered according to siblings. Note: siblings are filters
, the last two are rarely used, and are usually replaced by other selectors
$("prev next") is equivalent to next()
$("prev ~ siblings") is equivalent to nextAll()
Example:
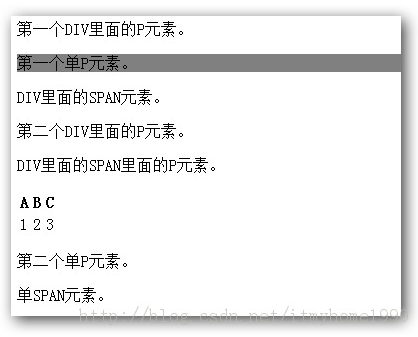
The P element in the first DIV.
The first single P element.
The SPAN element inside the DIV. The P element in the second DIV.
The second single P element.
Single SPAN element.
Copy code
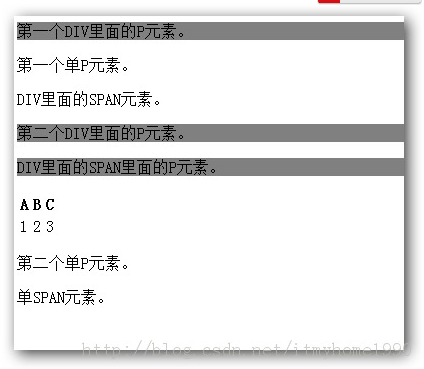
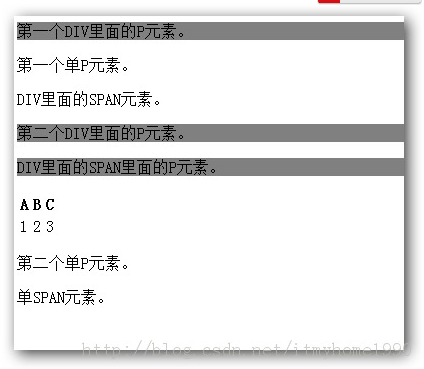
The code is as follows:var s = $("div p").addClass("highlight"); //Select all p elements after div The result is: p1, p3, p4

Copy code
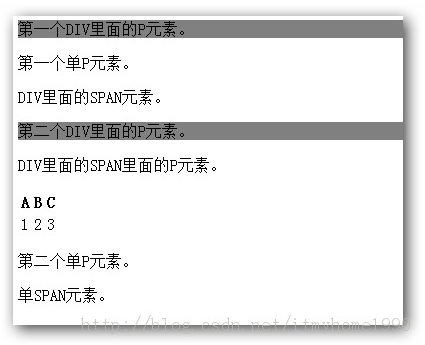
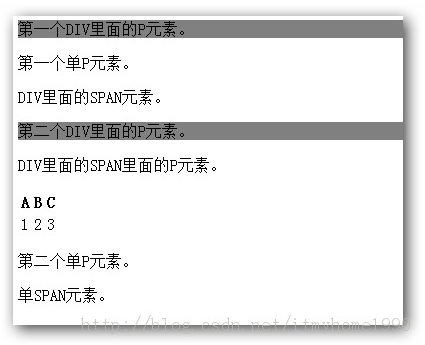
The code is as follows:var s = $( "div > p").addClass("highlight"); //Select all first-level p elements after div. The result is: p1, p3. p4 will not be selected because p4 is not a direct element of div

Copy code
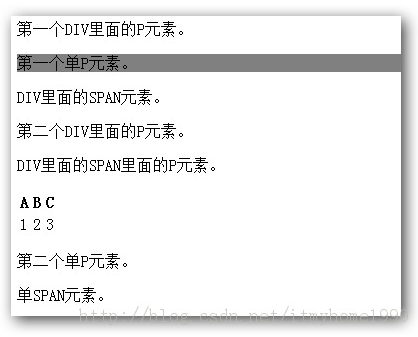
The code is as follows: var s = $("div p").addClass("highlight"); //Select the p element immediately behind the div. The result is: p2. p5 will not be selected because p5 is not adjacent to the div