
Preparation work In order to better demonstrate this example, we need a data table to record the required function description and opening status. The table structure is as follows:
CREATE TABLE `pro` (
`id` int(11) NOT NULL auto_increment,
`title` varchar(50) NOT NULL,
`description` varchar(200) NOT NULL,
`status` tinyint(1) NOT NULL default '0' ,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
You can pro insert several pieces of data into the table.
index.php
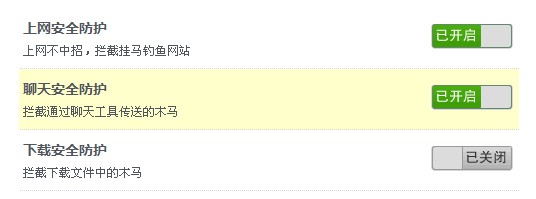
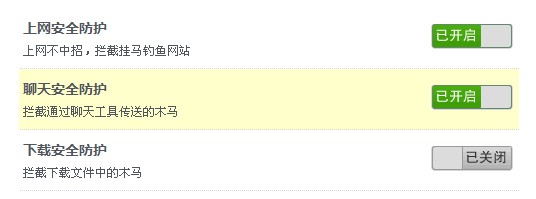
We want to display a list of related functions on the page, use PHP to read the data table, and display it in the form of a list.
require_once('connect. php'); //Connect to the database
$query=mysql_query("select * from pro order by id asc");
while ($row=mysql_fetch_array($query)) {
?>
"
class="ad_on" title="Click to close"class="ad_off " title="Click to open">
php } ?>
Connect to the database and then loop to output the product function list.
CSS
In order to render a better page appearance, we use CSS to beautify the page and make it more user-friendly. Using CSS, we only need an image to identify the switch button.

Copy code
cursor:pointer; position:absolute; right:6px; top:16px}
.fun_title span.ad_on{background-position:0 -2px}
.fun_title span.ad_off{background-position :0 -38px}
.fun_title h3{font-size:14px; font-family:'microsoft yahei';}
.list p{line-height:20px}
.list p span{color :#f60}
.cur_select{background:#ffc}
I don’t want to go into details about the CSS code. As a reminder, we use an image and then use background-position to position the image. This is the method used by most websites. I won’t go into the benefits.
jQuery
By clicking the switch button, we request the background in time to change the corresponding function switch status. This process is a typical Ajax application. By clicking the switch button, the front-end sends a post request to the background PHP, the background receives the request, queries the database, and returns the results to the front-end. The front-end jQuery changes the button state based on the results returned by the background.
Copy code
The code is as follows:
$(function(){
//鼠标滑向换色
$(".list").hover(function(){
$(this).addClass("cur_select");
},function(){
$(this).removeClass("cur_select");
});
//关闭
$(".ad_on").live("click",function(){
var add_on = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:1},function(data){
if(data==1){
add_on.removeClass("ad_on").addClass("ad_off").attr("title","点击开启");
}else{
alert(data);
}
});
});
//开启
$(".ad_off").live("click",function(){
var add_off = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:2},function(data){alert(data);
if(data==1){
add_off.removeClass("ad_off").addClass("ad_on").attr("title","点击关闭");
}else{
alert(data);
}
});
});
});
说明,代码中,首先实现了鼠标滑向功能列表换色的功能(详见demo),然后就是单击开关按钮,向后台action.php发送Ajax请求,提交 的参数是对应功能的id和type,用于后台区分请求的是哪个功能和请求的类型(开启和关闭)。其实,大家稍微留神,可以看出,根据Ajax请求成功返回 结果后,开关按钮动态改变样式,实现改变开关状态的功能。
action.php
后台action.php接收到前端的请求,根据参数执行SQL语句,更新对应功能的状态,成功后将结果返回给前端,请看代码:
require_once('connect.php');
$id = $_POST['status'];
$type = $_POST['type'];
if($type==1){ //关闭
$sql = "update pro set status=0 where id=".$id;
}else{ //开启
$sql = "update pro set status=1 where id=".$id;
}
$rs = mysql_query($sql);
if($rs){
echo '1';
}else{
echo '服务器忙,请稍后再试!';
}