jquery validate has many validation rules, but more often, you need to customize validation rules according to specific situations.
Here let’s talk about the custom validation of jquery validate.
jquery validate has a method that allows users to customize validation rules.
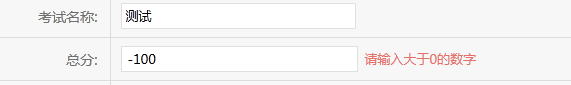
Case 1:
The second parameter is the real verification subject, which is a function. The first value of the function represents the value of the form that calls this verification rule. The second element can be used to determine whether it is empty. When it is empty, , this verification rule will not be called.
The third parameter is the error message returned.
How to use it specifically?
In fact, it is the same as the inherent validation rules of jquery validate.
Case 2:
When a form is submitted, the date often needs to be verified, for example, the end time must be greater than the start time. 
The method is as follows:
Copy the code
1. Convert standard time to timestamp through Date.parse() method.
2. Convert the timestamp into an integer and handle it through parseInt("",10) just in case.
3. Convert the timestamp into a date object new Date().
After converting to an object, you can compare the time and judge directly. If the end time is less than the start time, an error message will be displayed.
At this time, compareDate can be verified like other jquery validate validation rules.
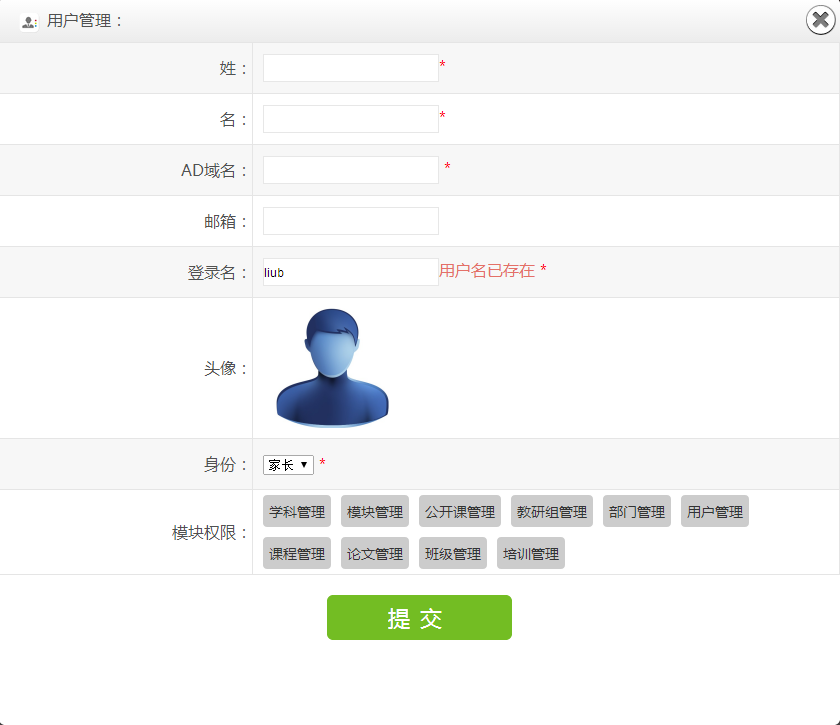
Case 3: ajax verification
Go to the database to verify whether the username exists. This is also often used.