
The menu written in jquery slides from left to right and appears_jquery
Recently, I happened to be researching the production of microsites, and I read a lot of information about WeChat 3 platform development tutorials. There are almost no such introductions, but they are all third-party platforms that provide templates for making microsites. Later, I am very grateful to Liu Feng Blog The last article I wrote to explain the microsite,
“What is a microsite?
Microsites are old wine in new bottles. They have been deified by some marketing people, so much so that many developers I’m asking what a microsite is and how to develop a microsite. A microsite is essentially a mobile website (Web APP) that uses the WeChat browser as the entrance and is compatible with the technologies and technologies used to develop microsites such as Android, iOS, and WP. Developing ordinary websites is based on HTML (HTML5), CSS, Javascript, etc., so developers with experience in ordinary website development are fully capable of developing microsites
PS: What will beginners see in the future. New terms starting with "微", such as: micro mall, micro customer service, micro statistics, it is not difficult to understand if you just remove the word "微" or think of "微" as "based on WeChat",
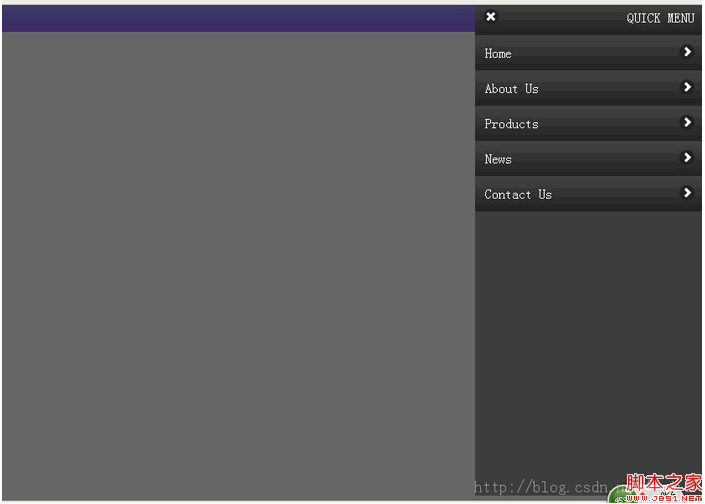
Most of them involve the writing method of html5, so it is easy to understand. . . There is also a reference to the case in "WeChat Business Bao". I wrote a demo of the navigation in it. It feels very easy to understand. The interface renderings below 
because it is used Written by jq, you need to quote the library file. The online cdn address is used here:
Then write the html navigation structure
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
-

-

-
 JAVA Beginner's Video Tutorial2538837
JAVA Beginner's Video Tutorial2538837 -

-














![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



