
Home >
Web Front-end >
JS Tutorial >
HTML page pops up a centered and draggable custom window layer_jquery
HTML page pops up a centered and draggable custom window layer_jquery
The principle of using DIV pop-up windows to dynamically display content: first use CSS and HTML to hide the content in the pop-up window, and then use JavaScript (JQuery in this tutorial) to dynamically display them. This effect can not only make full use of the limited layout space, but also improve the user experience; more importantly, it does not affect the SEO effect (because it actually exists on the page, but is initially invisible)
1. Define a div in the html page and implement the content we need to display in the div.
Copy code The code is as follows:
 Website login
Website login
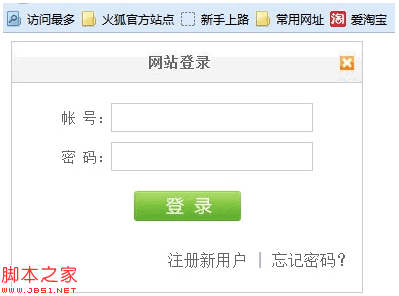
A picture is worth a thousand words. Let’s take a look at the screenshot of this DIV pop-up window:

2. The CSS style I used
Copy code The code is as follows:
#login {
width:350px;
height:250px;
border:1px solid #ccc;
position:absolute;
display:block;
z-index:9999;
background:#fff;
}
#login h2 {
height:40px;
line-height:40px ;
text-align:center;
font-size:14px;
letter-spacing:1px;
color:#666;
background:url(images/login_header.png) repeat -x;
margin:0;
padding:0;
border-bottom:1px solid #ccc;
cursor:move;
}
#login h2 img {
float:right;
position:relative;
top:14px;
right:8px;
cursor:pointer;
}
#login div.info {
padding :10px 0 5px 0;
text-align:center;
color:maroon;
}
#login div.user, #login div.pass {
font-size:14px;
color:#666;
padding:5px 0;
text-align:center;
}
#login input.text {
width:200px;
height: 25px;
border:1px solid #ccc;
background:#fff;
font-size:14px;
}
#login .button {
text-align:center;
padding:15px 0;
}
#login input.submit {
width:107px;
height:30px;
background:url(images/login_button.png) no- repeat;
border:none;
cursor:pointer;
}
#login .other {
text-align:right;
padding:15px 10px;
color: #666;
}
The main thing to note here is the definition of div style. Because it needs to be displayed in the center, we use absolute positioning position:absolute; secondly, because it is a pop-up layer, the div must be at the end Peripheral, so the z-index is usually set very large. Here we set it to z-index:9999; another point is that the div itself is hidden and needs to be set to display:none, but here we need to see the effect directly, so we directly let It displays using display:block;
3. We need to center it for display, so first we must get the height and width of the browser. If there is a horizontal or vertical offset of the scroll bar, we also need to get that The length is calculated to obtain the browser position of the div.
Copy code The code is as follows:
$(document).ready(function()
{
jQuery.fn.extend({
center:function(width,height)
{
return $(this).css("left", ($(window).width( )-width)/2 $(window).scrollLeft()).
css("top", ($(window).height()-height)/2 $(window).scrollTop()).
css("width",width).
css("height",height);
}
});
});
By clicking The button makes it display
Copy the code The code is as follows:
$(".login"). click(function ()
{
$("#login").show().center(350,250);//Show login box
});
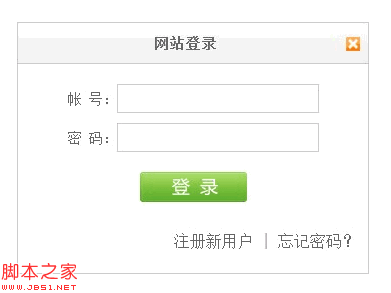
Rendering

4. Able to drag the pop-up box
Code implementation
Copy code The code is as follows:
$(document).ready(function()
{
jQuery.fn.extend({
//Drag and drop Function
drag:function(){
var $tar = $(this);
return $(this).mousedown(function(e){
if(e.target.tagName == "H2"){
var diffX = e.clientX - $tar.offset().left;
var diffY = e.clientY - $tar.offset().top;
$(document) .mousemove(function(e){
var left = e.clientX - diffX;
var top = e.clientY - diffY;
if (left < 0){
left = 0;
}
else if (left <= $(window).scrollLeft()){
left = $(window).scrollLeft();
}
else if (left > ; $(window).width() $(window).scrollLeft() - $tar.width()){
left = $(window).width() $(window).scrollLeft() -$tar .width();
}
if (top < 0){
top = 0;
}
else if (top <= $(window).scrollTop()) {
top = $(window).scrollTop();
}
else if (top > $(window).height() $(window).scrollTop() - $tar.height( )){
top = $(window).height() $(window).scrollTop() - $tar.height();
}
$tar.css("left",left ' px').css("top",top 'px');
});
}
$(document).mouseup(function(){
$(this).unbind( "mousemove");
$(this).unbind("mouseup")
});
});
}
});
});
Here we only focus on the H2 element in the div content that can be clicked and dragged. If the global div is needed, it can be modified. The drag and drop principle: when the mouse is pressed on the specified element, the The coordinates of the mouse point are calculated and the picture is moved to the corresponding position. Once the mouse click is cancelled, the corresponding press event is also cancelled, and the page remains static.
Call the drag method
Copy the code The code is as follows:
$( "#login").drag();
Now we can click on the title bar of the pop-up box and drag it in the browser at will.
Previous article:How to set the drop-down list box to be non-editable in ExtJS_extjs
Next article:js obtains the selected Option by default and is not the currently selected value_javascript skills
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Related Topics
More>
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2521664
JAVA Beginner's Video Tutorial2521664 -

-

Latest Downloads
More>













![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



