
More and more projects and development plug-ins now support and use the json data format by default as a way of data retention and transmission.
To say it is one of them means that there are many other formats. For example: at most xml. Standard data format for webservices.
However, since json is JavaScript Object Notation, it inherently supports js very well.
So now many ajax and so on use json, which will be easier to handle.
1. Definition
What is JSON?
1.JSON refers to JavaScript Object Notation
2.JSON is a lightweight text data exchange format
3.JSON is language independent*
4.JSON has Self-descriptive, easier to understand
* JSON uses JavaScript syntax to describe data objects, but JSON remains language and platform independent. JSON parsers and JSON libraries support many different programming languages.
The w3c standard description is as follows:
JSON (JavaScript Object Notation) is a lightweight data exchange format. Easy for humans to read and write. It is also easy for machines to parse and generate. It is based on JavaScript Programming Language, a subset of Standard ECMA-262 3rd Edition - December 1999. JSON uses a completely language-independent text format, but also uses conventions similar to the C language family (including C, C, C#, Java, JavaScript, Perl, Python, etc.). These properties make JSON an ideal data exchange language.
JSON is constructed from two structures:
1. A collection of name/value pairs. In different languages, it is understood as an object, a record, a struct, a dictionary, a hash table, a keyed list, or an associative array. array).
2. An ordered list of values. In most languages, it is understood as an array.
These are common data structures. In fact most modern computer languages support them in some form. This makes it possible for a data format to be exchanged between programming languages that are also based on these structures.
JSON has the following forms:
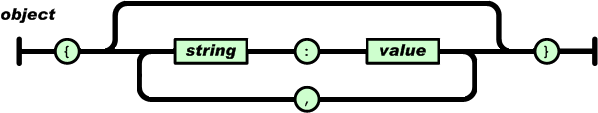
An object is an unordered collection of name/value pairs. An object starts with "{" (left bracket) and ends with "}" (right bracket). Each "name" is followed by a ":" (colon); "name/value" pairs are separated by a "," (comma). 
Note: If the background directly passes the object to js, it will be in json format. Reference article:
[Instructions on how Jquery asp.net background data is transferred to the front-end js for parsing]
[Jquery ajax implementation of passing objects (arrays) to the background and parsing them]
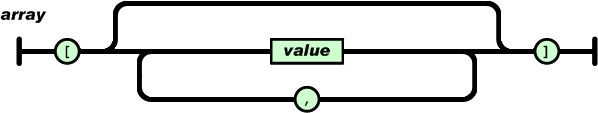
An array is an ordered collection of values. An array starts with "[" (left bracket) and ends with "]" (right bracket). Values are separated by "," (comma). 
Note: Passing data is easy to understand. In fact, it's just an array. For the direct relationship between array and json, please refer to the article:
[Some explanations on JavaScript objects and array json]
2. JSON standard:
json means: I don’t have it standard. Ha ha. The standard I am talking about refers to what kind of formatted string js can be parsed into json?
The following json string is correct:
Note:
json string will be parsed into an object in js. The names of the objects, such as:
employees, firstName, must be quoted with "" or ''. If the following value is int or bool (js does not distinguish between them), it does not need to be quoted with "" or ''. Other strings must be quoted, especially remember to quote the time and date!
The summary is as follows:
contains an object. If there are multiple objects, separate them with commas, i.e. {}, {}. This forms a sequence of objects. In order to identify the start and end, you need to add [] to pass it. , then the actual transfer form should be [{},{}]. If you only need to transfer one object, the {} form is sufficient. Next is the way to express the object attributes. The attributes must be inside ""
. Use: to separate the attributes from the values. Use , to separate the attributes. If the value of the attribute is an array, use [] to include it. Up, the actual data format passed in this way may be: 1. {"Attribute 1": value 1, "Attribute 2": value 2}. If the value is a string, it also needs to be enclosed in "" (the same below). 2. {"Attribute 1": value 1, "Attribute 2": [value 1, value 2]}, where attribute 2 is an array containing
value 1 and value 2. 3. {"Attribute 1" :value1,"property2":{"propertya":valuea,"propertyb":[valueb,valuec]}}, this is more complicated. Property2 is an object. This object consists of properties a and Attribute b, attribute b is an array containing value b and value c. I think these should be the most basic, and the rest are just expansions based on this.
In fact, to serialize objects, just call the Newtonsoft.Json.JavaConvert.SerializeObject(); function in .net
Reference:
Implementation of jquery ajax passing objects (arrays) to the background and parsing them
http://www.jb51.net/article/40131.htm
3. JSON has so many requirements (actually not many), how do we judge its correctness? ?
There is a way, that is, you print out the string and match it according to the above structure, or you can directly use the online verification tool to check.
Reference: http://www.kjson.com/
http://tool.oschina.net/codeformat/json




