
IE is really something that designers hate, and there are now five different versions of browsers: IE6, IE7, IE8, IE9, and IE10, and they all have slight differences. But there is no way, in order to make the web page display the same in every browser, it must be accommodated.
But now I am basically unwilling to be compatible with lower versions of IE. For example, IE6 and IE7 are simply ignored! IE8 is just fine. Fortunately, IE9 and IE10 have comparable support for network standards. It will be great when browsers IE9 and above become popular.
But if it is not compatible, it is not compatible. It still needs to be dealt with simply. Fortunately, jQuery provides the browser tag so that we can determine what browser and version the current visitor is using:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
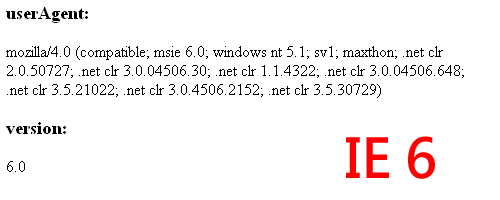
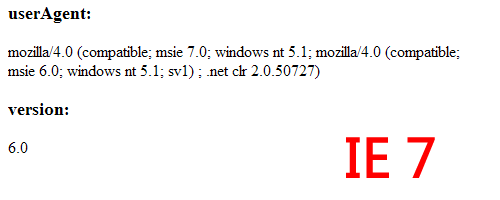
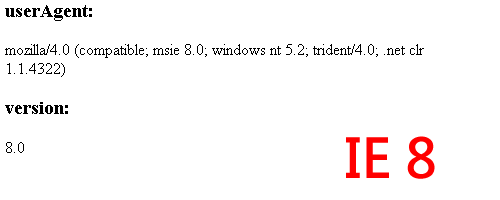
</body>I used a simple example to display the userAgent and jQuery.browser.version of the current browser, and then tested it in IE 6~8, but the results displayed were really shocking!



From the results, the judgment of IE 7 is wrong. When you look carefully at its userAgent, you will find that in addition to msie 7.0, it also contains msie 6.0, so the comparison of jQuery.browser.version is incorrect. Something is wrong. Now that we know the problem, we can solve it.
The first method is a more direct method. First determine if there is a higher version in userAgent, then it will be based on that version:
When you want to use it, you can use $.browser.msie6~10 for judgment processing. The other is to directly modify the comparison method of jQuery.browser.version:
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>After this correction, when we use jQuery.browser.version to judge, the version number of IE can be displayed correctly. Both methods have their convenience, it depends on which one you choose to use!
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 What are the jquery plug-ins?
What are the jquery plug-ins?
 Browser compatibility
Browser compatibility
 How to operate json with jquery
How to operate json with jquery
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method




