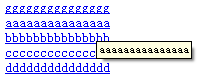
News (announcements, events, pictures, etc.) need to be displayed in a circular scrolling manner in a small area on the page, and the scrolling should stop and prompt when the mouse is hovering, and the scrolling should continue after leaving.
Rendering:


Here’s the dry stuff
html:
css:
ui,li {
list-style: none;
}
#news{
height: 75px;
overflow: hidden;
}
The key is the js file:
$(function() {
var $this = $("#news");
var scrollTimer;
$this.hover(function() {
clearInterval(scrollTimer);
}, function() {
scrollTimer = setInterval(function() {
scrollNews($this);
}, 2000);
}).trigger("mouseleave");
function scrollNews(obj) {
var $self = obj.find("ul");
var lineHeight = $self.find("li:first").height();
$self.animate({
"marginTop": -lineHeight "px"
}, 600, function() {
$self.css({
marginTop: 0
}).find("li:first").appendTo($self);
})
}
})
The main thing is to understand and use the hover, setInterval, clearInterval, animate methods and the marginTop attribute (marginLeft, top, left, etc.). It should be noted that if you do not add .trigger("mouseleave"), when the web page is initialized The list will not scroll, and appendTo can move elements directly, that's all.