
Use CONSOLE.LOG() to display arrays
Imagine you constructed the following array
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
<code>console.log(languages);</code>
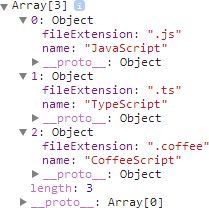
console.log() will display the array like this

This kind of display is very useful for development, but I find it a bit cumbersome to manually click on each Object. At this time, I think console.table() is a bit interesting.
Use CONSOLE.TABLE() to display arrays
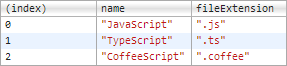
Now let’s try using console.table():

Is it very small?
Of course, console.table() is more suitable. Flat data is listed in table format and displayed more perfectly. Otherwise, if each array element has a different structure, many grids in your table will be undefined.
Use CONSOLE.TABLE() to display object
Another feature of console.table() is to display objects.
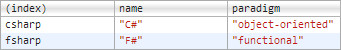
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code><code>console.table(languages);</code>

Properly.
Filtering function of CONSOLE.TABLE()
If you want to limit console.table() to display a certain column, you can pass in a keyword list in the parameter as follows:
// Multiple property keys
console.table(languages, ["name", "paradigm"]);
If you want to access a property, one parameter is enough,
<code>// A single property keyconsole.table(languages, "name");</code>
I once thought that I already understood most of the functions of the Chrome Developer Tools, but now I am obviously wrong. If you have nothing to do, go check out the Chrome DevTools documentation!




