
Private variables and functions
Variables and functions defined inside a function cannot be accessed by the outside world if no interface is provided to the outside world, that is, the variables and functions are private to the function.
In this way, the variables color and fn cannot be accessed outside the function object Test, and they become private:
Static variables and functions
When a function is defined and the attributes and functions added by the dot "." are still accessible through the object itself, but its instances cannot be accessed, such variables and functions are called static variables and functions respectively. static function.
Instance variables and functions
In object-oriented programming, in addition to some library functions, we still hope to define some properties and methods when the object is defined, which can be accessed after instantiation. JavaScript can also do this
Add new methods and properties for instance variables and methods
a and fn are modified in o1, but not changed in o2. Since arrays and functions are both objects and reference types, this means that although the properties and methods in o1 have the same name as those in o2, they have the same name. But it is not a reference, but a copy of the properties and methods defined by the Obj object.
This is not a problem for attributes, but it is a big problem for methods, because the methods are doing exactly the same function, but they are copied twice. If a function object has thousands and instances method, then each instance of it must maintain a copy of thousands of methods, which is obviously unscientific. What can we do? Prototype came into being.
Basic concepts
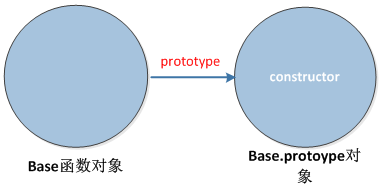
Every function we create has a prototype attribute, which is a pointer to an object. The purpose of this object is to contain properties and methods that can be shared by all instances of a specific type. Then, prototype is the prototype object of the object instance created by calling the constructor.
The advantage of using prototypes is that object instances can share the properties and methods they contain. That is, instead of adding defining object information in the constructor, you can add this information directly to the prototype. The main problem with using constructors is that each method must be created in each instance.
In JavaScript, there are two types of values, primitive values and object values. Every object has an internal property prototype, which we usually call the prototype. The value of the prototype can be an object or null. If its value is an object, the object must also have its own prototype. This forms a linear chain, which we call the prototype chain.
Meaning
Functions can be used as constructors. In addition, only functions have the prototype attribute and can be accessed, but object instances do not have this attribute, only an internal inaccessible __proto__ attribute. __proto__ is a cryptic link in an object to the relevant prototype. According to the standard, __proto__ is not open to the public, which means it is a private property, but the Firefox engine exposes it as a public property that we can access and set externally.
When we call the Bro.run() method, since there is no such method in Bro, he will go to his __proto__ to find it, which is Browser.prototype, so the run() is finally executed. method. (Here, the first letter of a function in capital letters represents a constructor to distinguish it from ordinary functions)
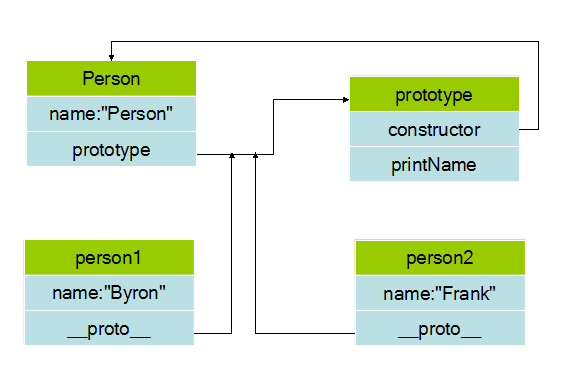
When a constructor is called to create an instance, the instance will contain an internal pointer (__proto__) pointing to the prototype of the constructor. This connection exists between the instance and the prototype of the constructor, not between the instance and the constructor. .
Person instance person1 contains the name attribute, and automatically generates a __proto__ attribute, which points to Person's prototype. You can access the printName method defined in the prototype, which probably looks like this:

Another example:
It can be seen from the program running results that the methods defined on the prototype of the constructor can indeed be called directly through the object, and the code is shared. (You can try removing the prototype attribute in Animal.prototype.behavior and see if it still works.) Here, the prototype attribute points to the Animal object.
Array object instance
Look at an example of an array object. When we create the object array1, the actual object model of array1 in the Javascript engine is as follows:

The array1 object has a length attribute value of 3, but we can add elements to array1 through the following method:
array1.push(4);
The push method comes from a method (Array.prototye.push()) pointed to by the __proto__ member of array1. It is precisely because all array objects (created through []) contain a __proto__ member that points to the same object (Array.prototype) with push, reverse and other methods that these array objects can use push, reverse and other methods.
Function object instance

What is the result of this code? The object model we see in the Javascript engine is:

What exactly does the new operator do? It’s actually very simple, it does three things.
Prototype Chain
Prototype chain: When calling a property or method from an object, if the object itself does not have such a property or method, it will go to its associated prototype object to look for it. If the prototype does not have one, it will go to the prototype association. Search for the predecessor prototype, and if there is no more, continue to search for the object referenced by Prototype.Prototype, and so on, until Prototype...Prototype is undefined (Object's Prototype is undefined), thus forming the so-called "prototype chain".
Here, a new entity is created using the constructor Shape(), and then used to override the prototype of the object.
Prototypal inheritance
Prototypal inheritance: At the end of the prototype chain, it is the prototype object pointed to by the prototype attribute of the Object constructor. This prototype object is the ancestor of all objects. This ancestor implements methods such as toString that all objects should inherently have. The prototypes of other built-in constructors, such as Function, Boolean, String, Date and RegExp, are all inherited from this ancestor, but they each define their own properties and methods, so that their descendants show the characteristics of their respective clans. Those characteristics.
In ECMAScript, the way to implement inheritance is to rely on the prototype chain.
Problems with the prototype chain: Although the prototype chain is very powerful and can be used to implement inheritance, it also has some problems. Chief among them comes from value prototypes containing reference types. Prototype properties containing reference types are shared by all instances; this is why properties are defined in the constructor rather than in the prototype object. When inheritance is implemented through prototypes, the prototype actually turns back into an instance of another type. As a result, the original instance properties become prototype properties.
When creating an instance of a subtype, parameters cannot be passed to the constructor of the supertype. In fact, it should be said that there is no way to pass parameters to the constructor of a supertype without affecting all object instances. Coupled with the problems just discussed due to the inclusion of reference type values in prototypes, prototype chains alone are rarely used in practice.
Another example:
Look at the following prototype chain example:
The __ptoto__ attribute (not supported by IE browser) is a pointer from the instance to the prototype object. Its function is to point to the prototype attribute constructor of the constructor. Through these two attributes, you can access the attributes and methods in the prototype. .
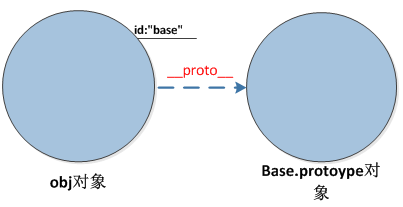
Object instances in Javascript are essentially composed of a series of attributes. Among these attributes, there is an internal invisible special attribute - __proto__. The value of this attribute points to the prototype of the object instance, an object. Instances only have a unique prototype.
Prototype is a proprietary attribute in the function object. __proto__ is an implicit attribute of ordinary objects. When new is used, it will point to the object pointed to by prototype;
__ptoto__ is actually an attribute of an entity object, while prototype is an attribute belonging to the constructor. __ptoto__ can only be used in a learning or debugging environment.
Execution process of prototype mode
2. If there is no instance of the constructor, look for it in its prototype object. If there is, return immediately
of the prototype object




