typeof is an operator, and the result it returns to the operand is a string, there are 6 types (only for ES, not including HOST environment objects).
1.'undefined'
2.'boolean'
3.'string'
4.'number'
5.'object'
6.'function'
Because it is an operator itself, it is not a function, so there is no need to add parentheses when using it.
typeof is used to determine the type, but it has several pitfalls
1. Returning null is 'object', but you cannot really use it as an object.
2. The return value for NaN is 'number', but you cannot use it for arithmetic operations.
3. Objects, arrays, and regular expressions cannot be distinguished, and operations on them all return 'object'.
4. Safar5 and versions before Chrome7 return 'function' for regular objects.
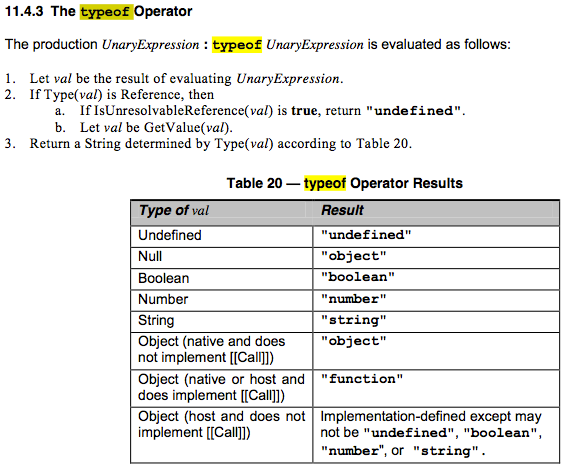
Finally, paste the explanation in the specification