
Summary:
I have introduced to you the use of CSS to implement prompt boxes with arrows. Today we will do something different. In this article, we will share several prompt boxes with arrows.
qtip
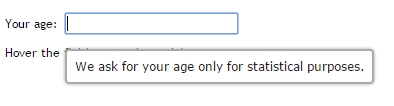
qTip is an advanced tip plugin based on the jQuery framework. User-friendly and feature-rich, qTip provides you with unusual features like rounded corners and speech bubble tips, and best of all, it's free. Supports ie6 and other mainstream browsers

grumble.js
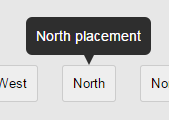
grumble.js provides special hints and general limitations for north/east/south/west positioning. A given element can be rotated at any angle, any distance can be specified, and any CSS style can be applied. Automatic resizing is used for localized text.

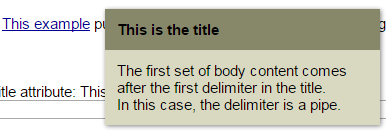
cluetip
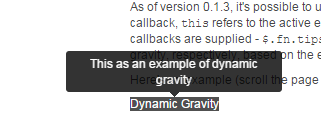
The clueTip plugin allows you to easily display fancy tooltips when the user's mouse hovers over (or optionally clicks on) any element specified in your script. If the element contains a title attribute, its text becomes the clueTip's title.

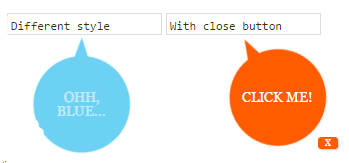
qtip2
qtip2 is the second generation of advanced qTip plug-in, based on the jQuery framework. Supports ie6 and other mainstream browsers.

jtooltip
tooltip provided by jQuery-ui

powertip
Powertip features a very flexible design that is easy to customize, provides you with many different ways to use tooltips, has an API for developers, and supports adding complex data tips. It is actively developed and maintained and provides a very smooth user experience.

colortip
Converts the value of the element's title attribute into a series of colorful tooltips. Six color themes are available, making it easy to match with the rest of your design.
 tipsy
tipsy
tipsy is a jQuery plugin for creating Facebook-like tooltip effects based on the title attribute of an anchor tag.

jQuery-tooltip
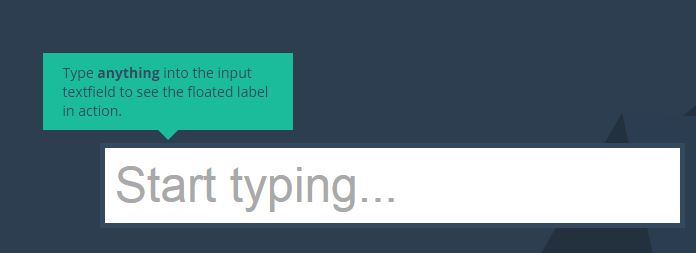
 floatabels
floatabels
 Bootstrap
Bootstrap
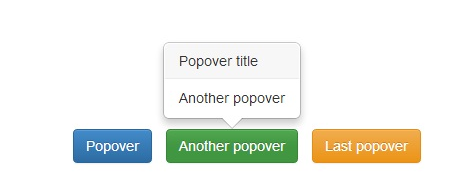
Popover
Popover is used to display information when the user clicks on any child element of the original.

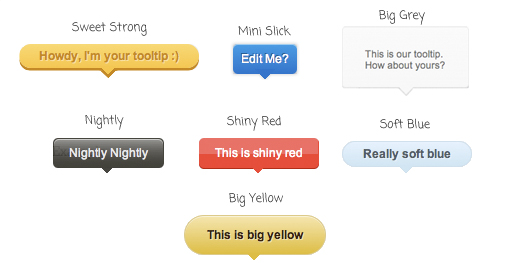
sweet
The sweet tooltip is a tooltip based on jQuery and CSS3. It is not just a style tip. This imageless tooltip is made using CSS linear gradients, box shadows, and text shadows.

tooltipster
A powerful, flexible jQuery plugin enables you to easily create powerful, semantic, modern tooltips with enhanced CSS. Supports ie8 and other mainstream browsers

darktooltip
A simple custom tooltip with confirmation schemes and effects.

jCallout
Easy to use and implement, CSS only JQuery implementation (no images required), customizable options.

Summary:
Among these tip plug-ins, the ones that I personally like the most are sweet, tooltipster, and grumble. Because their styles are very beautiful.
The above is an introduction to these 13 plug-ins with arrow prompts. Have you guys used them? If you have any questions, please leave me a message




