I encountered an interview question during a front-end interview. I didn’t have any thoughts at the time, so I didn’t answer it. Today I sorted it out and shared it with you:
The original question is: Use the object method to create a 2x2 table, requiring a button in the cell of the second row and second column. When this button is clicked, the value of the first row and first column will be the same as the second Swap the values in the first column of the row, see the picture below

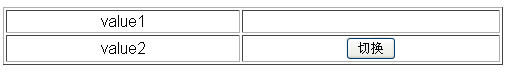
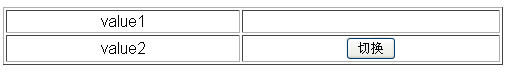
Create form

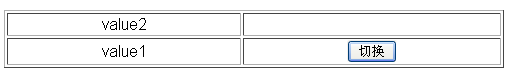
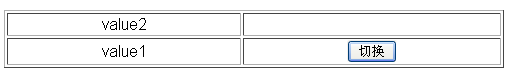
Click effect
I am stupid. If you have a better method, please tell me. I thought about it for a long time and finally got some results:
1. Create table object
Document
Use objects to create tables
<script><br>
var table={<br>
Value1:"value1",<br>
Value2:"value2",<br>
Row:2,<br>
Cell:2,<br>
create:function(){<br>
//Create table<br>
var table=document.createElement("table");<br>
table.border=1;<br>
table.width="500"; <br>
//Create button <br>
var button=document.createElement("button"); <br>
button.innerHTML="Switch";<br>
button.name="qiehuan";<br>
button.setAttribute("onclick","qiehuan()");<br>
//Create row<br>
for(var i=0;i<this.row;i ){<br />
table.insertRow();<br />
}<br />
//Create column<br />
for(var i=0;i<this.cell;i ){<br />
table.rows[i].insertCell();<br />
table.rows[i].insertCell();<br />
} <br />
//Add the table to body<br />
Document.body.appendChild(table);<br />
var table=document.getElementsByTagName("table")[0];<br />
var row1=table.rows[0];<br />
var row2=table.rows[1];<br />
table.rows[1].cells[1].appendChild(button);<br />
var a=row1.cells[0].innerHTML=this.value1;<br />
var b=row2.cells[0].innerHTML=this.value2;<br />
}<br />
}<br />
table.create();<br />
</script>
The effect achieved by the table creation method is:

Click to switch code:
function qiehuan(){
//Get table
var table=document.getElementsByTagName("table")[0];
//Get tr
var row1=table.rows[0];
var row2=table.rows[1];
//Exchange content
//Create a new element to store data
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
The effect of clicking the switch button is:

Extension:
1. I want to change the sorting by clicking on id/name/sex:

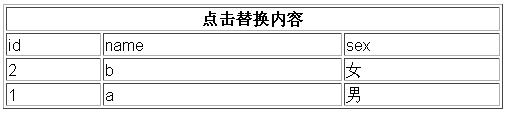
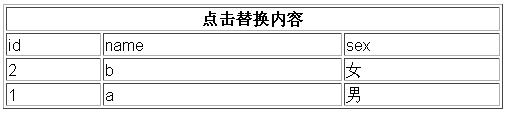
Original

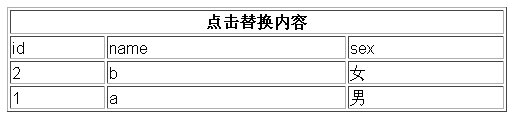
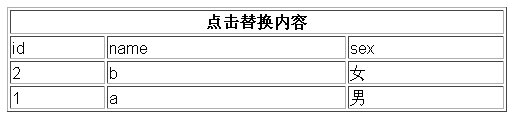
Effect
code:
Document
Click to replace content |
id |
name |
1 |
a |
2 |
b |
<script><br>
//Binding effect---invalid under ie<br>
Document.getElementById('id').addEventListener('click', f_switch, false);<br>
Document.getElementById('name').addEventListener('click', f_switch, false);<br>
Document.getElementById('sex').addEventListener('click', f_switch, false);<br>
Function f_switch(){<br>
//Get table<br>
var table=document.getElementsByTagName("table")[0];<br>
//Get row elements<br>
var row1=table.rows[2];<br>
var row2=table.rows[3];<br>
//Method 1<br>
//Create new elements to store data<br>
var newrow=document.createElement("tr");<br>
var newhtml=newrow.innerHTML=row2.innerHTML;<br>
var newrow2=document.createElement("tr");<br>
var newhtml2=newrow2.innerHTML=row1.innerHTML;<br>
//Replace <br>
row1.innerHTML=newhtml;<br>
row2.innerHTML=newhtml2;<br>
//Method 2<br>
//I don’t understand....The following sentence can achieve it<br>
//table.appendChild(row1);<br>
}<br>
</script>