
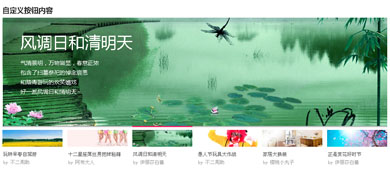
1. Three multifunctional atmospheric focus image carousels implemented by jQuery cxSlide
The source code for three multi-functional atmospheric focus chart carousel effects implemented by jQuery cxSlide is a focus chart carousel code with three different styles and effects. Two of them are the most interesting, one is to combine the focus chart pictures. It is divided into four parts, each picture is connected to a different address, and it also has the effect that when the mouse hovers over the inner picture, other pictures will become darker. The other one has a focus picture with thumbnails and text description effects. Carousel code. The three focus image carousel codes in this example are suitable for any website. Friends who need this code can download and use it.

2.jQuery multifunctional pop-up layer plug-in Lightcase source code
This is a JQuery multi-functional pop-up layer plug-in Lightcase source code. It is an extensible lightbox plug-in that supports all mainstream browsers and mobile devices. It supports multiple types of media in the pop-up layer, such as: pictures, swf videos, html5 video, ajax content, iframe, etc.

3.jQuery/html5 implements mobile phone touch screen click to pop up navigation menu
This is a mobile phone touch screen click pop-up navigation menu effect source code based on jQuery and html5. Click the menu button in the upper right corner to pop up a drop-down menu, and there is a secondary menu display switching function. The overall interface effect is fresh, natural, beautiful and elegant. It is a very practical and excellent special effects source code.

4.jquery click on the small image to pop up the full-screen slideshow plug-in for the large image
This is a full-screen slideshow plug-in source code based on jquery. Click on the small picture to pop up the full-screen switching effect of the large picture slideshow. The large picture slideshow has left and right switching buttons, and there is a slideshow close button on the upper right. It is a very excellent special effects source code.

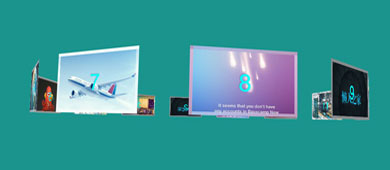
5.3D three-dimensional picture 360-degree rotation effect
A 3D three-dimensional picture with 360-degree rotation and reincarnation effect. The source code has a great three-dimensional effect. It maintains 360-degree three-dimensional rotation, similar to a carousel-like effect.

6. Simulate the mobile client based on jQuery to switch the focus image left and right among five thumbnails
Based on jQuery, the source code for simulating the left and right switching of five thumbnails on the mobile client and the focus image special effect is a left and right switching, similar to the source code for the banner image switching effect on the mobile client. It supports automatic switching, the code is simple, and the left and right switching is smooth.

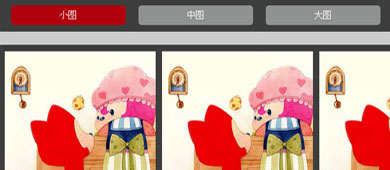
7. Adjustable image size arrangement based on jQuery
jQuery’s resizable image arrangement effect is similar to the style of text switching between large, medium and small in the previous article, except that now the change is just the image. Use jQuery’s animate attribute to give the image three sizes respectively. When clicked Just assign the corresponding dimensions to the width and height of the image.

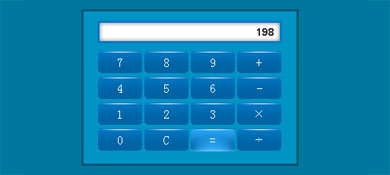
8.js implements a simple calculator
This is a calculator applet based on js. The function of the calculator is very simple and can implement simple addition, subtraction, multiplication and division operations. Although it is very simple, the calculator looks pretty good. In addition, more advanced You can also implement the calculation function yourself, after all, all mathematical operations can be achieved with Javascript.

9.HTML5 desktop photo album effects
Today we are going to share a photo album application based on HTML5 and jQuery. When browsing the pictures in the photo album, the pictures can be placed in any position as if they were placed on the desktop. You can also drag the image to move it anywhere on the desktop. After clicking the close button on the image, the image will turn into a trash paper and disappear.

What we recommend here are the jQuery special effects with high traffic on this site. Friends who need them can refer to them for their own reference.




