
I saw an article on the Internet introducing webstrom, and I thought it was really powerful. I also knew why the files uploaded to github by Alibaba’s front-end all had an .idea file. (It is said that Taobao internally recommends using webstrom when writing js)
We can understand that IDE integrates many functions you want, or functions you don’t want. In other words, it is an editor with many plug-ins installed, so so far, I don’t think it is necessary to install any plug-ins for it.
Then let’s introduce the special features of webstrom:

WebStorm is a commercial JavaScript development tool launched by JetBrains
Any editor needs to save (ctrl s). This is a feature of all editing software on the win platform, but there is no familiar * in the upper right corner of the webstorm editing file.
Advantages: After eliminating the need for ctrl s, when combined with Firefox's vim, you can basically see the results page without moving the mouse.
Disadvantages: There is no previous * mark, and it will be stored immediately in case of keyboard misoperation.
Any editor has no history record once the file is closed, but webstorm does. vcs->Local History -> Show History (shortcut key: ALT ~ -〉7)
Advantages: As long as webstorm is not closed, your file can be returned to the previous operation at any time (this is why ctrl y deletes a line in webstorm).
Disadvantages: These historical records will be gone after webstorm is closed and restarted; another disadvantage is that the resulting memory consumption will inevitably be relatively large.
Any editor, except server svn, does not have a local version, but webstorm provides a local file modification history (shortcut key: ALT SHIFT c). You can also use Ctrl E to pop out recently opened files.
Benefits: Equivalent to local svn.
Disadvantages: Memory consumption must also be relatively large.
It integrates zencoding, html5, ftp, instant editing (chrome), auto-completion, Mozilla-based JavaScript debugger, JSLint, Less support, CoffeeScript support, Node.JS, unit testing, integrated git and svn version control and other features.
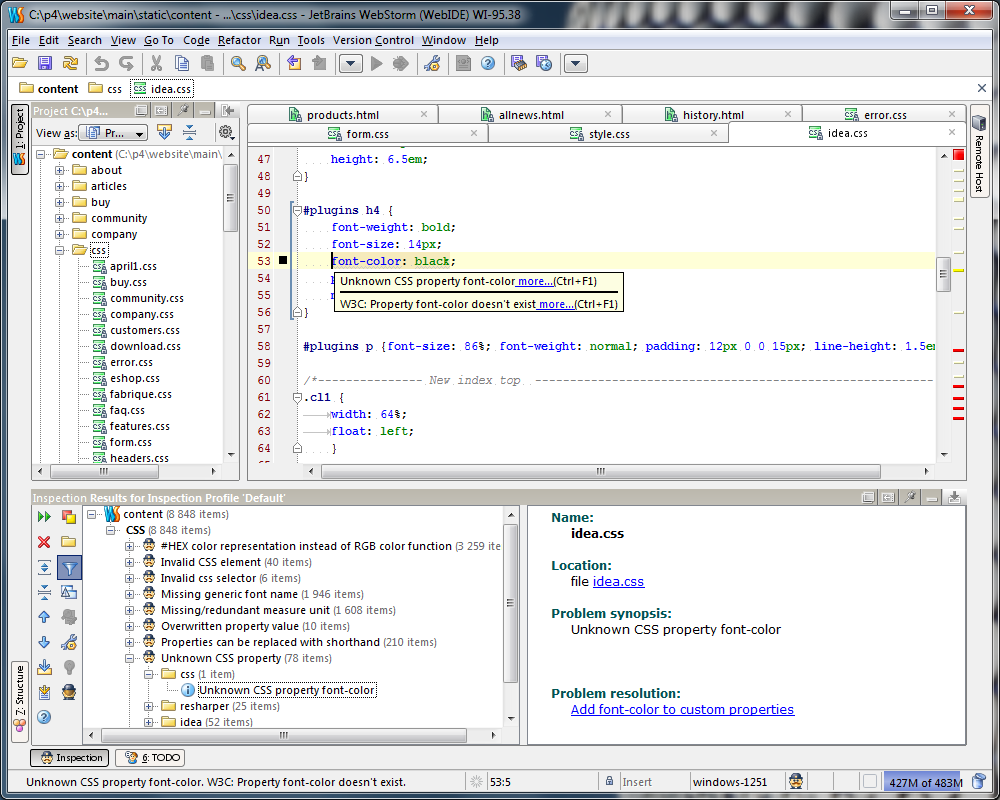
When writing CSS, it will intelligently prompt the paths of various files and images, so you don't have to confirm whether the file exists.
Other features have been introduced. If you want to know more, you can go to the webstrom official website to continue searching. After reading this introduction and so many powerful features, do you have the urge to try this legendary front-end artifact right away? Um.
First download webstrom on the official download page, click Install, and then keep going to the next step. Finally, an interface that requires a registration code will appear, because webstrom is a commercial IDE, and the diaosi front-end of China certainly does not have the money to buy such an expensive artifact. No, don’t worry, we can use WebStorm’s key to learn to use this front-end artifact. Hehe~~~~
After the installation is successful, you will definitely feel a little uncomfortable. Just like me, I think this color scheme is really exciting. There are also some settings that I don't want either. So below I will list the settings I am used to.
Some setup tips after webstorm installation:
How to change the theme (font & color):
File -> settings -> Editor -> colors&fonts -> scheme name.Theme download address
How to prevent webstorm from opening project files when starting up:
File -> Settings->General remove Reopen last project on startup.
How to display Chinese perfectly:
In File -> Settings->Appearance, check Override default fonts by (not recommended), set Name: NSimSun, Size: 12
How to display line numbers:
File -> Settings->Editor, check "Show line numbers" to display line numbers
How to wrap code automatically:
File -> settings -> Editor “Use Soft Wraps in editor” is checked, and the code will automatically wrap into new lines
How to click the cursor to display at the end of this line:
File -> Settings->Editor Just uncheck "Allow placement of caret after end of line".
How to modify shortcut keys:
File -> Settings->Keymap, then double-click the shortcut function you want to modify, a prompt box will appear, follow the prompts
Replace with the keyboard shortcuts you are familiar with in the editor:
File ->Settings->Keymap, supports mainstream IDEs like Visual Studio, Eclipse, and NetBeans.
JavaScript library tips.
File -> settings -> Javascript -> Libraries -> Then select the javascript class library you often use in the list, and finally Download and Install is ok.
When developing js, I found that ctrl return is required to select the candidate option:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” to “Always”
js prompt is relatively slow
File -> Code Completion -> Autopopup in and change 1000 to 0
git configuration:
File -> settings -> Editor -> github, go in and change the github account. If you don’t have git, you don’t need it.
Plug-in installation:
File ->plugins, then select the powerful plug-ins and install them. (The "css-X-fire" plug-in is used when using firebug to modify css properties, the css code in the editor will also change.)
Will update later
Experience using webstorm
Favorites function:
When the project directory is very large, some subdirectories are often opened, but the level is very deep. At this time, you can add the directory to your favorites. After the addition is successful, there will be a "Favorites" menu on the left
Breadcrumbs:
In addition to the project page on the left, where you can select a directory, there is a directory under the top menu similar to a website breadcrumb navigation that can also achieve the same function. Click on each directory and a drop-down menu will display the subdirectories under it, which is very practical.
Constructor interface:
The comment will appear if it matches the format. If it is a js file, it is the functions and objects of the js class; if it is a css file, it is a summary of the css file; if it is an html file, it is the structure diagram of the node. I say these just to make it easier to view the structure of the code.
todo interface:
Add todo comments to the code and this interface will appear
Dual-column code interface:
Right-click the file on the code tab, then right-click -> spilt vertically (left and right screens) or spilt horizontally (upper and lower screens)
Local history function:
A good way to retrieve your code
Git use
Webstorm only integrates common git operations and cannot completely replace command line tools. You can check which git branch you are in in the lower right corner of the interface. You can also click on it to switch or create a new branch.
View the differences between the current code and the repository code:
Right-click any area of the code interface, select git -> compare with and then select the repository to compare.
Webstorm shortcut key description:
Editing editing related shortcut keys
Ctrl Space:
Basic code completion (the name of any class, method or variable) Basic code completion (the name of any class, method or variable), change to Alt S
Ctrl Shift Enter:
Complete statement completes the current statement
Ctrl P:
Parameter info (within method call arguments) Parameter information including method call arguments
Ctrl mouse over code
Brief Info Simple information
Ctrl F1
Show description of error or warning at caret Show description of error or warning at caret Show error message or warning message at the cursor position
Alt Insert
Generate code… (Getters, Setters, Constructors) Create a new file or generate code,…Constructor function can create getter and setter methods for any field in the class
Ctrl O
Override methods Overloaded methods
Ctrl I
Implement methods Implement methods
Ctrl Alt T
Surround with… (if, else, try, catch, for, etc) Use * to surround the selected line of code, (* includes if, while, try catch, etc.)
Ctrl /
Comment/uncomment with line comment line comment/uncomment line
Ctrl Shift /
Comment/uncomment with block comment block comment/uncomment block
Ctrl W
Select successively increasing code blocks Select code blocks, usually incremental selection
Ctrl Shift W
Decrease current selection to previous state Return to the previous shortcut key, decrement selection code
Alt Q
Context info context information
Alt Enter
Show intention actions and quick-fixes Intention actions, quick results
Ctrl Alt L
Reformat code Format code according to template format
Tab/ Shift Tab
Indent/unindent selected lines Indent/unindent selected lines
Ctrl X or Shift Delete
Cut current line or selected block to clipboard Cut current line or selected block of code to clipboard
Ctrl C or Ctrl Insert
Copy current line or selected block to chipboard Copy current line or selected block to chipboard
Ctrl V or Shift Insert
Paste from clipboard Paste the contents of the clipboard
Ctrl Shift V
Paste from recent buffers Paste the latest content in the buffer
Ctrl D
Duplicate current line or selected block Duplicate current line or selected code block
Ctrl Y
Delete line at caret Delete the line at the cursor position
Ctrl Shift J
Smart line join (HTML and JavaScript only)Join smart line (HTML and JavaScript)
Ctrl Enter
Smart line split (HTML and JavaScript only) separate smart line (HTML and JavaScript)
Shift Enter
Start new line Start a new line
Ctrl Shift U
Toggle case for word at caret or selected block Case conversion at the cursor position
Ctrl Shift ]/[
Select till code block end/start Select till code block end/start
Ctrl Delete
Delete to word end Delete to word end
Ctrl Backspace
Delete to word start Delete text start
Ctrl NumPad /-
Expand/collapse code block expand/collapse code block
Ctrl Shift NumPad
Expand all Expand all
Ctrl Shift NumPad-
Collapse Collapse all
Ctrl F4
Close active editor tab Close active editor tab
Search/replaceSearch/replace related shortcut keys
Ctrl F
Find Quickly search for codes in the current file
Ctrl Shift F
Find in path Find the path within the specified file
F3
Find next Find next
Shift F3
Find previous Find previous
Ctrl R
Replace code replacement in the current file
Ctrl Shift R
Replace in path Batch replacement of codes in specified files
Usage Search Search related shortcut keys
Alt F7/Ctrl F7
Find usages/Find usages in file Find usages/Find usages in file
Ctrl Shift F7
Highlight usages in file
Ctrl Alt F7
Show usages Show usage
Running
Alt Shift F10
Select configuration and run Select architecture and run
Alt Shift F9
Select configuration and debug Select architecture and fix vulnerabilities
Shift F10
Run
Shift F9
Debug fix the vulnerability
Ctrl Shift F10
Run context configuration from editor Run context configuration from editor
Ctrl Shift X
Run command line Run command line
Debugging Debugging related shortcut keys
F8
Step over does not enter the function
F7
Step into single step execution
Shift F7
Smart step into Smart step execution
Shift F8
Step out Jump out
Alt F9
Run to cursor Run to the cursor
Alt F8
Evaluate expression evaluate expression
F9
Resume program Restart the program
Ctrl F8
Toggle breakpoint Toggle breakpoint
Ctrl Shift F8
View breakpoints View breakpoints
Navigation positioning related shortcut keys
Ctrl N
Go to class jump to the specified class
Ctrl Shift N
Go to file Quickly find files in the project by file name
Ctrl Alt Shift N
Go to symbol Find function position by one character
Alt Right/ left
Go to next/ previous editor tab Go to next/previous editor tab
F12
Go back to previous tool window Go back to previous tool window
Esc
Go to editor(from tool window) Go to editor from tool window
Shift Esc
Hide active or last active window Hide active window
Ctrl Shift F4
Close active run/message/find/…tab Close active….tab
Ctrl G
Go to line Jump to which line
Ctrl E
Recent files popup pops up recently opened files
Ctrl Alt Left/Right
Navigate back/forward Navigate forward/back
Ctrl Shift Backspace
Navigate to last edit location Navigate to last edit location
Alt F1
Select current file or symbol in any view Find the location of the currently selected code or file in other interface modules
Ctrl B or Ctrl Click
Go to declaration jump to definition
Ctrl Alt B
Go to implementation(s) Jump method implementation
Ctrl Shift B
Go to type declaration Jump to method definition
Ctrl Shift I
Open quick definition lookup Open quick definition lookup
Ctrl U
Go to super-method/super-class Jump method/super class
Alt Up/Down
Go to previous/next method Quickly move position between methods
Ctrl ]/[
Move to code block end/start Jump to code block end/start
Ctrl F12
File structure popup File structure popup
Ctrl H
Type hierarchy type hierarchy
Ctrl Alt H
Call hierarchy Call hierarchy
F2/ Shift F2
Next/previous highlighted error Jump to the next/previous error, highlight the error or warning to quickly locate it, use this shortcut key to quickly jump between erroneous statements.
F4/Ctrl Enter
Edit source/ View source Edit source code/ View source code
Alt Home
Show navigation bar Show navigation bar
F11
Toggle bookmark Toggle mark
Ctrl F11
Toggle bookmark with mnemonic Use memory to toggle mark
Ctrl #[0-9]
Go to numbered bookmark Jump to numbered bookmark
Shift F11
Show bookmark Show bookmark
Refactoring Refactoring related shortcut keys
F5
Copy
F6
Move move
Alt Delete
Safe Delete Safe Delete
Shift F6
Rename Rename
Ctrl Alt N
Inline Variable embedded variable
Ctrl Alt M
Extract Method(Javascript only) Extract function
Ctrl Alt V
Introduce Variable introduce variable
Ctrl Alt F
Introduce Field introduction field
Ctrl Alt C
Introduce Constant Introduce constant
VCS/Local History version control system/local history related shortcut keys
Alt BackQuote( )
‘VCS’quick popup Quickly pop up VCS
Ctrl K
Commit project to VCS Submit project to VCS
Ctrl T
Update project from VCS Update project from VCS
Alt Shift C
View recent changes View the latest changes
General commonly used related shortcut keys
Ctrl Shift A
Find action Find and call the editor's function
Alt #[0-9]
Open corresponding tool window Quickly switch to open interface module
Ctrl Alt F11
Toggle full screen mode Toggle full screen mode
Ctrl Shift F12
Toggle maximizing editor Toggle maximizing editor
Alt Shift F
Add to Favorites Add the current file to favorites
Alt Shift I
Inspect current file with current profile Inspect current file with current profile
Ctrl BackQuote( )
Quick switch current scheme Quickly switch existing combinations
Ctrl Alt S
Open setting dialog Open setting dialog
Ctrl Tab
Switch between tabs and tool window Switch between tabs and tool window (conflicts with windows shortcut keys)
Have you friends already been familiar with this JavaScript development tool webstrom? You can’t wait to try it. I guarantee you won’t be able to put it down after using it.




