eclipse写html的方法:1、将Java开发模式切换到Web开发模式,新建一个html项目;2、选中Static Web Project创建Web项目,并在WebContent目录下创建html;3、在html里面插入图片等文件即可。

本文操作环境:windows7系统、Eclipse IDE 2020-06 R版,DELL G3电脑。
如何使用eclipse编辑HTML
注意:首先eclipse的版本必须是JavaEE版本的,为了在编辑html的时候使其他的Java代码不出现错误,在打开eclipse的时候使用右键“close project”关闭不使用的Java项目。
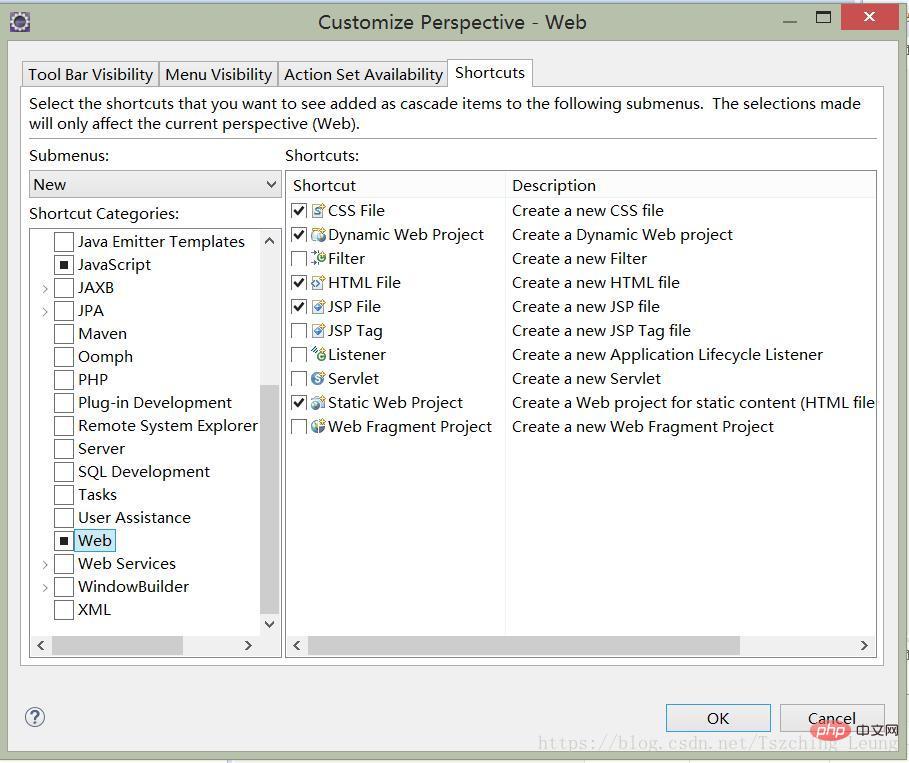
1、新建一个html项目,由Java开发模式切换到Web开发模式步骤:Windows—Perspective—Custommize Perspective 打开如下图,在Shortcuts里面勾选Web

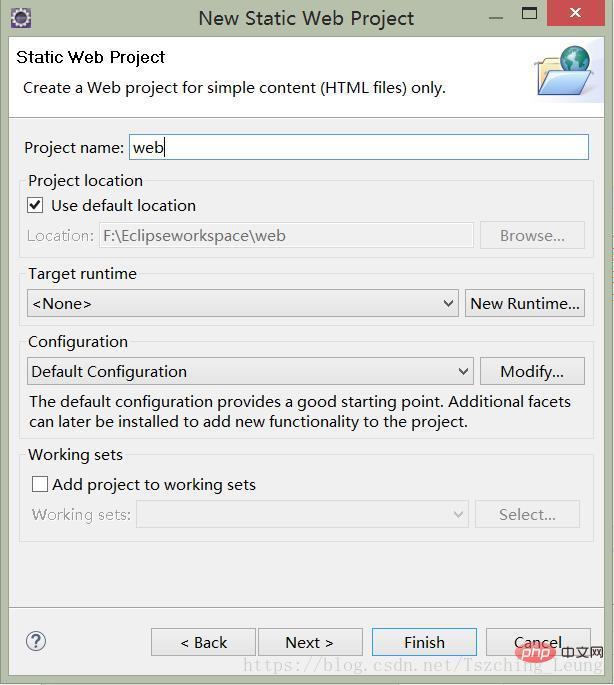
2、右键New—Project—Web选中Static Web Project创建一个Web项目如下图:

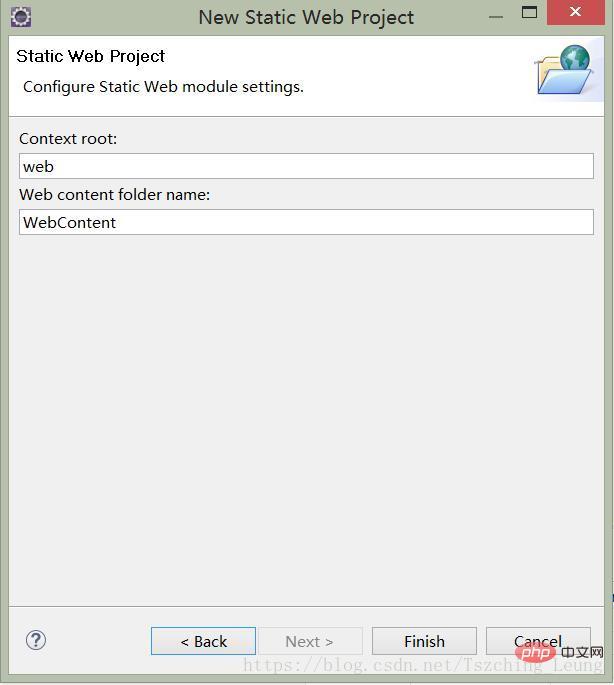
点击Next如下图:其中Web content folder name可以设置成自己喜欢的名字。

点击Finish创建成功可以在项目列表中找到刚刚创建的项目,如下图:

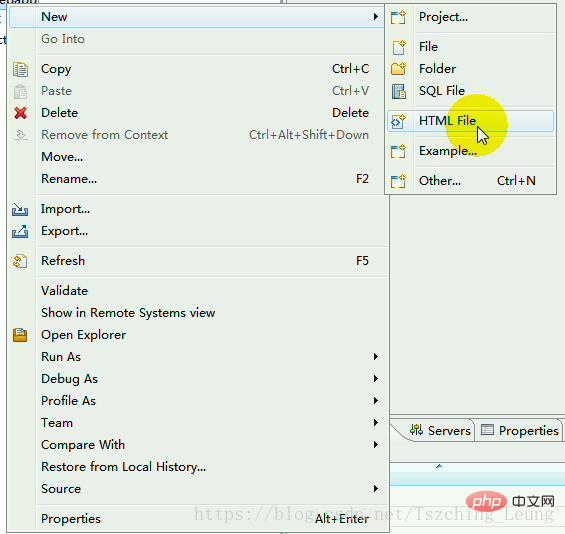
接着在WebContent目录下创建html文件,右键New—HTML File

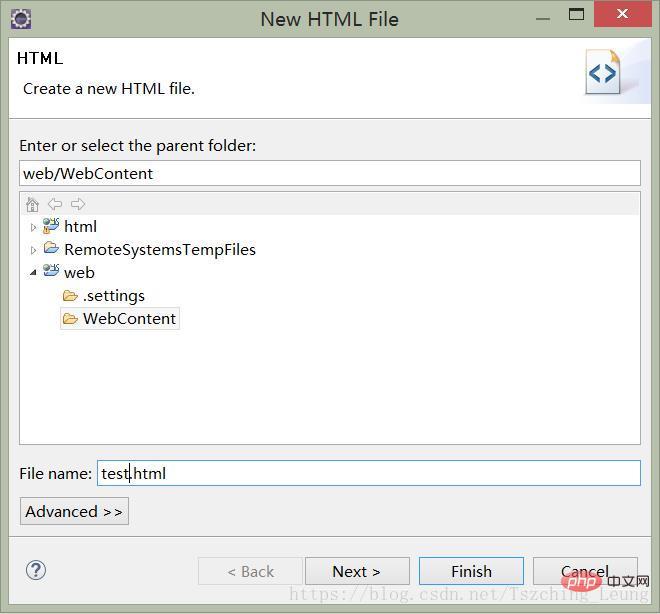
点击HTML File创建html文件如下图:输入File name点击Finish完成创建

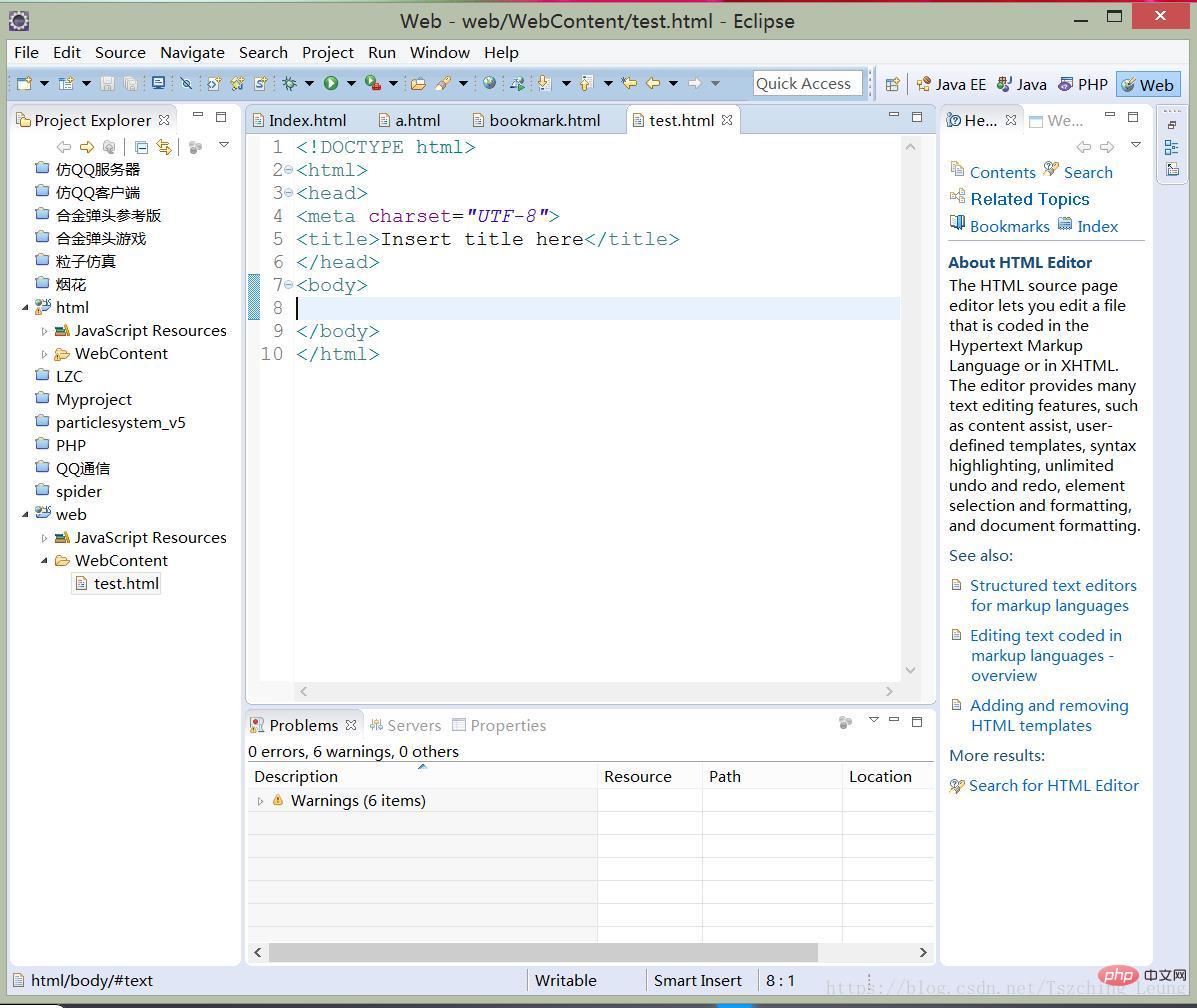
创建完成,可以写代码啦,如下图:

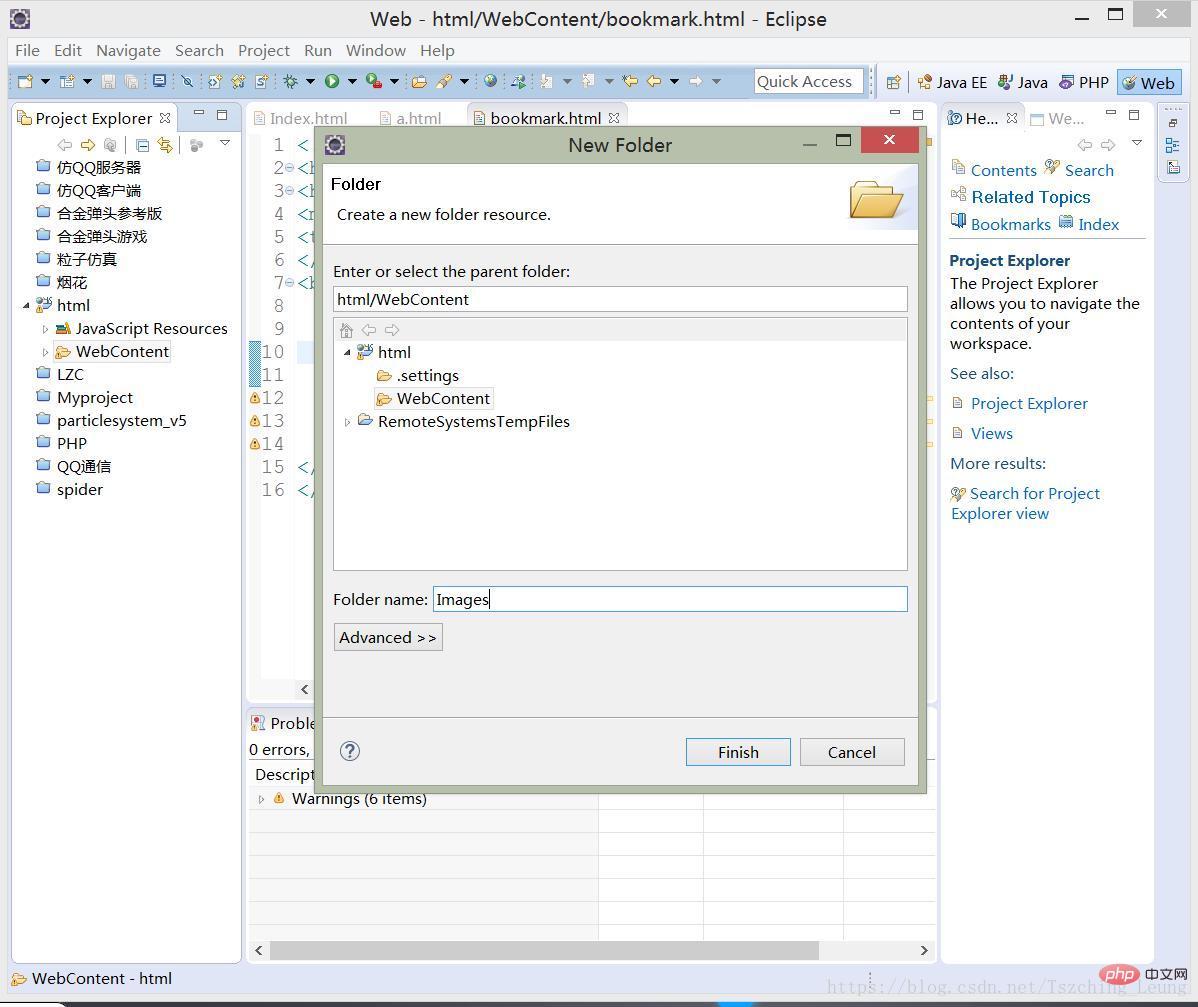
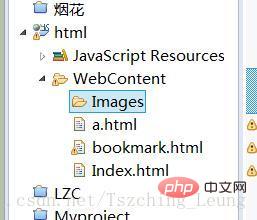
3、一般需要在html里面插入图片等文件的时候,我们需要在web目录下创建一个文件夹来存储这些文件,方法如下图:右键New—Folder

输入Folder name安Finish创建如下目录Images

更多详细的HTML/css知识,请访问HTML视频教程栏目!
以上就是eclipse怎么写html的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:html如何设置溢出隐藏
- 下一篇:html怎么修改文件














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论