html加空格的方法:1、通过输入“ ”或“ ”代码来插入多个空格;2、通过“ ”或“ ”插入不同宽度的空格。

本文操作环境:windows7系统、HTML5版,DELL G3电脑。
1、插入一个非间断空格。
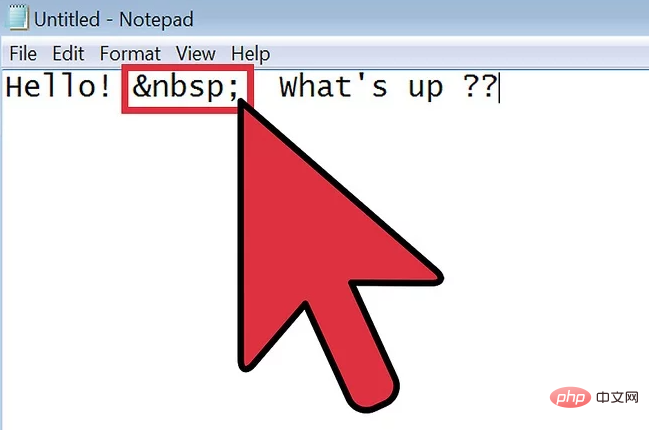
一般来说,无论你按多少次空格键,HTML也只会在单词之间显示一个空白间隔。当你需要插入多个空格时,请输入 或 代码。它们名为“空格占位符”,你输入几个,就能在页面中显示几个空格。
之所以称之为非间断空格,是因为这样不会产生换行符。如果你滥用这种空格,浏览器可能无法以整齐易读的方式插入换行符。[2]

2、插入不同宽度的空格。
有多种字符实体可以让浏览器显示空格。不同的浏览器在显示方式上可能会有一点不同,但是和 不同,它们不会影响换行:
  — “en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
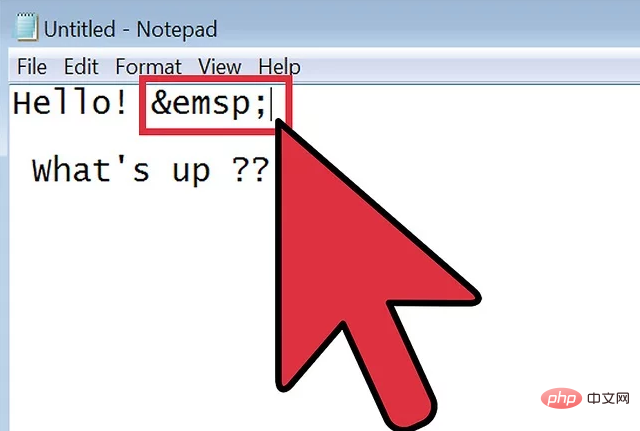
  — “em空格”大概是四个普通空格的宽度

【推荐学习:HTML视频教程】
以上就是html怎么加空格的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:怎么编辑html文件
- 下一篇:html图片怎么插入















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论