
一、CSS3盒子模型

由内到外内容

盒子模型分类
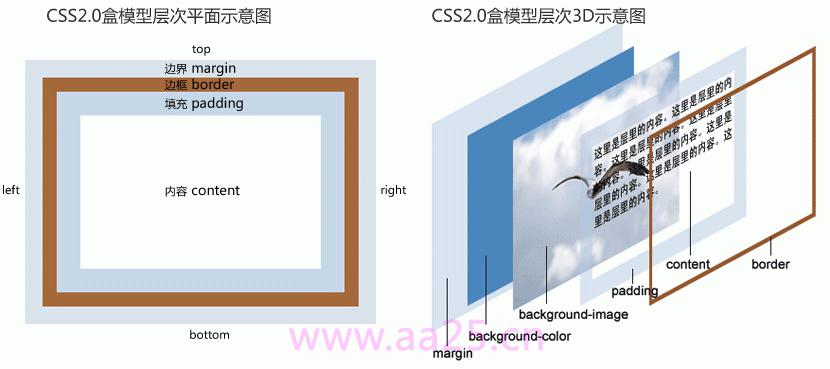
1 2 "en"> 3 4 "UTF-8"> 5CSS3-boxModel 6 "stylesheet" type="text/css" href="styles/main.css"> 7 8 14 15 16class="parentBox"> 1721 22class="box"> 1820W3C盒子模型IE盒子模型都具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性W3C盒子模型IE盒子模型都具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性
19
参考资料http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html




