
HR,是网页程序的标签语言,<hr> 标签在 HTML 页面中创建一条水平线。
<hr> 标签在 HTML 页面中创建一条水平线
水平分隔线(horizontal rule)可以在视觉上将文档分隔成两个部分。
<hr />是网页编辑里的一个标签,其表现形式为一条横线。
r width="90%" size="1" color="red" />
说明:
width=" " 引号里为宽度
size=" " 引号里为高度
color=" " 水平线的颜色
noshade="noshade"定义不投影
color=" "定义线条的颜色
align=" "设置对齐
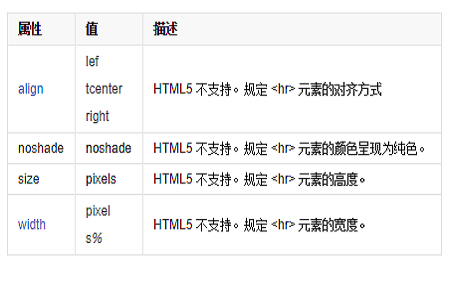
在 HTML 4.01 中,不赞成使用 hr 元素的 size、width、noshade、 align属性;在 XHTML 1.0 Strict DTD 中,不支持 hr 元素的这些属性,请使用 CSS 代替。
示例可改为:
<hr style="width:90%;height:1;color:red" />

以上就是网页制作中的hr是什么意思的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:HTML中怎么打空格字符?
- 下一篇:网页制作h4是什么意思














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论