
What is the HTML li tag for? The usage and attributes of the HTML li tag are introduced here. This article tells you the definition and attribute introduction of the HTML li tag, and how to remove the default dot style in the unordered list from the html li tag.
Definition and usage of HTML li tag:
HTML
- Coffee
- Tea
- Milk
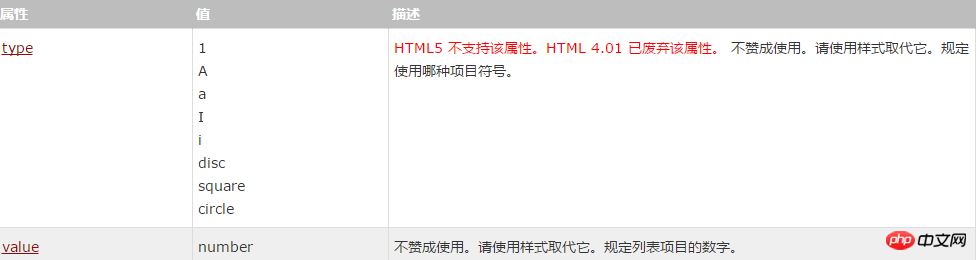
HTML li tag attributes:
 HTML li tag usage details:
HTML li tag usage details:
The unordered list is a list of items [1]. This column of items is marked with bold dots (typical small black circles). The unordered list starts with the
The browser displays as follows:
·Coffee
·Milk
Paragraphs, line breaks, pictures, links and Other lists and more.
An ordered list is also a list of items, and the list items are marked with numbers. The ordered list starts with the
- Coffee
- Milk
The browser displays as follows:
1.Coffee
2.Milk
Paragraphs, line breaks, pictures, Links and other lists and more.
How to use the HTML li tag to click on small dots in an unordered list:
First, let’s take a look at the problems that arise when we use list tags.
We found that a small black dot appeared. Because we are using unordered list tags. So how do you get rid of these dots?
Let’s see how to solve the problem. First open notepad or other html editor. I use editplus. Create a new html file
and add the following code to the source code:
ul li{ list-style: none; }
This will remove the default style. Of course, you can also write the style directly in the tag, but I recommend everyone to use this method to make the code easier to maintain later.
There is a more intuitive way:
The difference between HTML and XHTML
In HTML 4.01, the "type" and "value" attributes of the li element are deprecated.
In XHTML 1.0 Strict DTD, the "type" and "value" attributes of the li element are not supported.
【Related Recommendations】
How to set the border attribute of html5? Introduction to the border attribute in html5 table
##Introduction to the usage and attributes of the new form element keygen tag in htm5
The above is the detailed content of What is the HTML li tag for? Introduction to HTML li tag usage and attributes. For more information, please follow other related articles on the PHP Chinese website!