
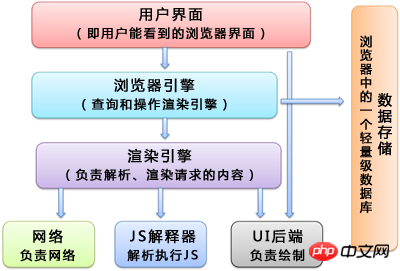
Browser main component structure

(Browser main component)
Rendering engine - webkit and Gecko
Firefox uses Geoko, a rendering engine independently developed by Mozilla.
Safari and Chrome both use webkit. Webkit is an open source rendering engine that was originally developed for the Linux platform and was later ported to Mac and Windows by Apple.
In this article, I mainly use the webkit rendering engine to explain. Although the terms used by webkit and Gecko are slightly different, their main processes are basically the same.

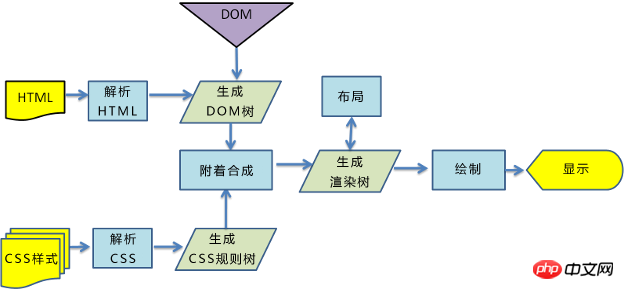
(webkit rendering engine process)
critical rendering path
The critical rendering path refers to the HTML that the browser receives from the initial request , CSS,javascriptand other resources, then parse, build the tree, render the layout, draw, and finally present the entire process to the interface that customers can see.
So the browser's rendering process mainly includes the following steps:
Parse HTML to generate a DOM tree.
Parse CSS to generate CSSOM rule tree.
Merge the DOM tree and CSSOM rule tree together to generate a rendering tree.
Traverse the rendering tree to start layout and calculate the position and size information of each node.
Draw each node of the rendering tree to the screen.
Build DOM tree
When the browser receives theHTML documentresponded by the server, it will traverse the document nodes and generate a DOM tree.
It should be noted that the DOM tree generation process may be blocked by the loading execution of CSS and JS. The issue of rendering blocking will be discussed below.
Build CSSOM rule tree
The browser parses CSS files and generates CSS rule trees. Each CSS file is analyzed into a StyleSheet object, and each object contains CSS rules. CSS rule objects contain selector and declaration objects that correspond to CSS syntax and other objects.
Render blocking
When the browser encounters a script tag, DOM building will pause until the script completes execution, and then continue building the DOM. Every time you execute a JavaScript script, it will seriously block the construction of the DOM tree. If the JavaScript script also operates the CSSOM, and the CSSOM has not been downloaded and built, the browser will even delay the execution of the script and build the DOM until the download of its CSSOM is completed. and build.
So, the position of the script tag is very important. In actual use, you can follow the following two principles:
CSS priority: In the order of introduction, CSS resources precede JavaScript resources.
JS after: We usually put the JS code at the bottom of the page, and JavaScript should affect the construction of the DOM as little as possible.
When parsing HTML, the new elements will be inserted into the dom tree, and the css will be searched at the same time, and then the corresponding style rules will be applied to the elements. The style sheet will be searched in order from right to left. To match.
For example: div p {font-size: 16px}, it will first search for all p tags and determine whether its parent tag is a div before deciding whether to use this style for rendering).
So, when we usually write CSS, try to use id and class, and never overlay.
Building a rendering tree
We can build a rendering tree through the DOM tree and CSS rule tree. The browser will first traverse each visible node starting from the root node of the DOM tree. For each visible node, find its applicable CSS style rule and apply it.
After the rendering tree is constructed, each node is a visible node and contains its content and the style of the corresponding rule. This is also the biggest difference between the rendering tree and the DOM tree. The rendering tree is used for display. Of course, those invisible elements will not appear in this tree, for example. In addition, elements withdisplayequal to none will not be displayed in this tree, but elements withvisibilityequal to hidden will be displayed in this tree.
Rendering tree layout
The layout phase will start traversing from the root node of the rendering tree, and then determine the exact size and position of each node object on the page. The output of the layout phase is abox model, which will accurately capture The exact position and size of each element on the screen.
Rendering tree drawing
In the drawing phase, the rendering tree is traversed and the paint() method of the renderer is called to display its content on the screen. The rendering work of the rendering tree is completed by the browser's UI backend component.
Reflow and repaint:
According to the rendering tree layout, calculate the CSS style, that is, the size and position of each node in the page and other geometric information. HTML has a fluid layout by default. CSS and js will break this layout and change the appearance, style, size and position of the DOM. Two important concepts should be mentioned at this time: replaint and reflow.
replaint: Redrawing a part of the screen does not affect the overall layout. For example, the background color of a certain CSS changes, but the geometric size and position of the element remain unchanged.
reflow: It means that the geometric size of the component has changed, and we need to re-verify and calculate the rendering tree. Either part or all of the render tree has changed. This is Reflow, or Layout.
So we should try to reduce reflow and replaint as much as possible. I think this is one of the reasons why table layout is rarely used nowadays.
display:none will trigger reflow. The visibility: hidden attribute is not an invisible attribute. Its semantics is to hide the element, but the element still occupies the layout space. It will be rendered into an empty box, so visibility :hidden will only trigger repaint since no position change has occurred.
In some cases, such as modifying the style of an element, the browser will not reflow or repaint immediately. Instead, it will accumulate a batch of such operations and then perform a reflow. This is also called asynchronous reflow or repaint. Incremental asynchronous reflow.
In some cases, such as resize window, the default font of the page is changed, etc. For these operations, the browser will reflow immediately.
Summary
In this article, we have learned about the browser rendering process step by step. I believe everyone will gain something new. If you have any questions about the browser rendering process, please give us feedback. We communicate together, learn together, and make progress together.
Related reading:
html jump to other pages in two seconds
How to make a QQ temporary pop-up on a web page Dialog box
What are the operations of border removal and borderless iframe
The above is the detailed content of Detailed explanation of browser rendering process. For more information, please follow other related articles on the PHP Chinese website!
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page What does browser mean
What does browser mean Browser compatibility
Browser compatibility How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page linux switch user command
linux switch user command Is linux an embedded system?
Is linux an embedded system? What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools? How to convert lowercase to uppercase in c language
How to convert lowercase to uppercase in c language



