
Previous words:
Before reading this article, you may think that border just simply draws the border. After reading this article, I believe you will be the same as me. Say "Holy crap, it turns out that the border in CSS can be played like this." This article is mainly about sorting out some of my ideas after seeing others using pure CSS to draw triangles a long time ago. The article will introduce the effects of several small icons.
Yes, you read that right, here we are going to draw an egg-like effect.
Idea: We first use p to draw a square, and then use the setting border-radius: 50%;, so that we can get a circular effect, the code is as follows:
html code:




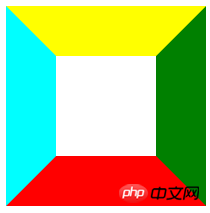
I believe everyone knows thatborder-colorcontrols the border color, but you may not have tried it this way. Take a look at the following code:
html:





Thinking 1: Our usual triangles include acute triangles, obtuse triangles, right-angled triangles, equilateral triangles, isosceles triangles, etc. Is there any way for us to get them directly? Is this the triangle effect we want?
Idea: When the base is parallel to the horizontal line, we directly control the aspect ratio to achieve the triangle effect we want; when it does not coincide with the horizontal line, it becomes more complicated, and we need to use the width Combining the high ratio with the transformattributeand rotate in CSS3 allows our triangle to show the effect we want (here is just an introduction to the idea, not a specific implementation. Among them If you have knowledge related to mathematics, you can use Baidu yourself).
Thinking 2: Can we use multiple triangles together to create more shapes?
(This can be possible. For example, we can use two triangles and a rectangle to form a parallelogram, or even use multiple ps to form a simple cabin effect...)
Supplement:
1. In the previous picture of our thinking one, we can see that the middle ones are actually trapezoids. Using the same method, we can get the effect of trapezoids (specific methods will not be introduced further).
2. By rotating, we can turn our square into a diamond shape
First we analyze the hexagon and see if we can decompose it into the simple graphics we mentioned before. Look at the picture below:
Analysis: Taking the above example, we can see that a hexagon is composed of two triangles and a rectangle.
Thinking 1: Is there any way for us to put these three graphics together?
Idea: Use pseudo elements: after and:before, and then draw graphics in their respective areas.
The reference code is as follows:
# height: 55px;#hexagon:before {Content: "" "; ## Width: 0;
HEIGHT: 0;Position: absolute;using use with using use using through through ’ s ‐ ‐ ‐ ‐‐ and � to #hexagon
:after
{
Content: "" "";
Width: 0;
Height: 0;
Position: absolute;
Bottom: -25px;LEFT: 0;’ ’ ’ ’ using use ’s ’ using using using through using using ‐ ‐ ‐ ‐ ‐ ‐ , lt;/style>
#(Of course the knowledge here introduces a situation, you can also try to have different sides of the triangle)
Analysis: Try to use the previous method to analyze the structure of a six-pointed star. We can understand that a six-pointed star is made up of two triangles overlapping together. OK, now it’s easy. Let’s look at the code directly:
UTF-8">
height: 0;
display
: block;
position: absolute;
border-left: 100px solid transparent;
border-right: 100px solid transparent;border-bottom: 200px solid #de34f7;margin: 10px auto; content: "";
/*contentInsert content* /
width: 0;
height: 0;
position: absolute;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top : 200px solid #de34f7;
margin: 60px 0 0 -100px;
}
;< p>
The final effect is as shown in the figure:
Production of the five-pointed star (The actual operation is more difficult than the six-pointed star): We first draw a five-pointed star ourselves, then divide it into three, and then use the previous steps to implement it. Here I just list a method as a reference (there are several details in it The processing is a bit complicated), the analysis diagram is as follows:
##The reference code is as follows:
;
 ;
;
At this point, are you still not satisfied? Let me share the small CSS icon I made: Production of Dialog Box
Production of Dialog Box:
Analysis: The dialog box is composed of a triangle and a rounded corner
Implementation: The code is as follows:
;
dding
: 0px;
}
width:300px;
Height: 100px;
Background:#088cb7;
Position: Relative ER- radius: 12px;
}
#comment_bubble:before {
content: ""; 0;
right: 100%;Top: 38px;Position: absolute;
border-top: 13px solid transparent;
Border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
, and then place a triangle where needed.
The above is the detailed content of Border usage you don't know. For more information, please follow other related articles on the PHP Chinese website!




