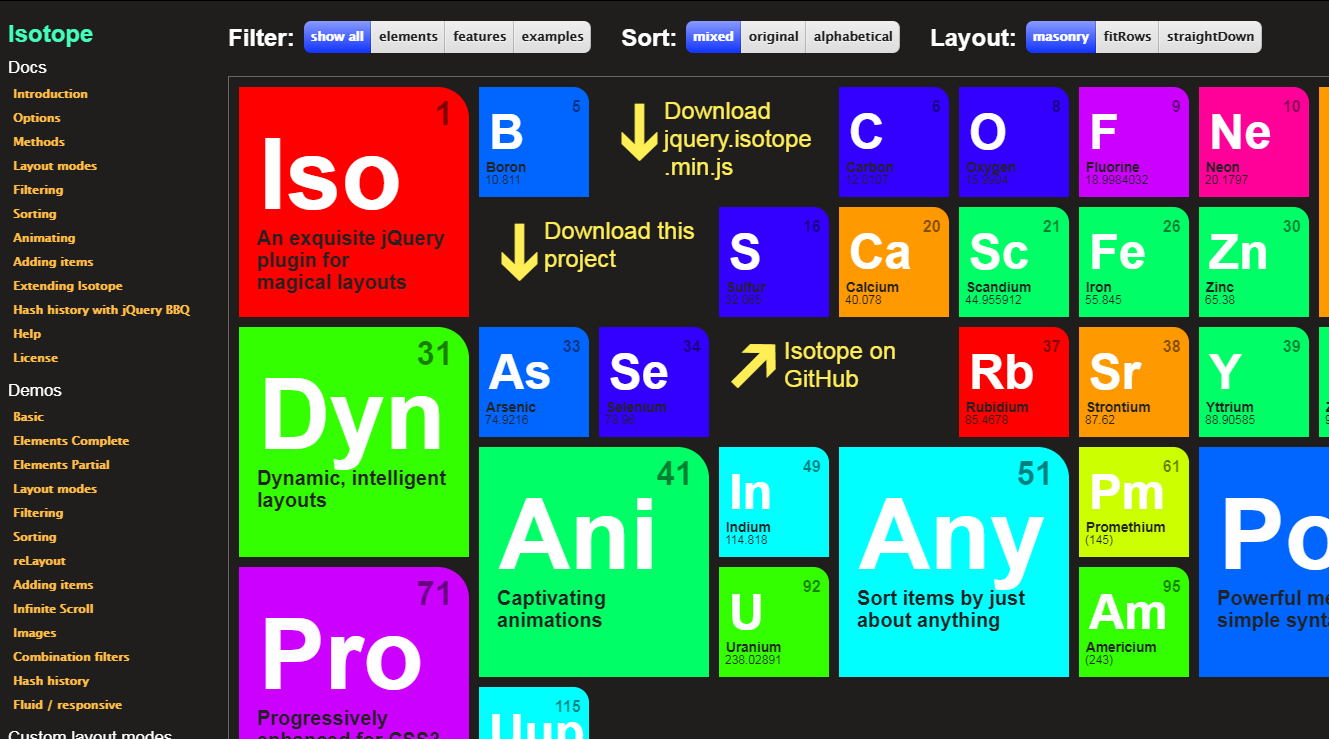
Dynamische Layoutbibliothek von Isotope.js
Unterstützt dynamische Layouteffekte und bedingte Filterung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Teilen Sie Methoden, um dynamische Effekte von jQuery-Tag-Elementen zu erzielen
Teilen Sie Methoden, um dynamische Effekte von jQuery-Tag-Elementen zu erzielen
26 Feb 2024
jQuery ist eine hervorragende JavaScript-Bibliothek, die in der Webentwicklung weit verbreitet ist, insbesondere bei der Realisierung dynamischer interaktiver Effekte von Elementen. Sie ist leistungsstark und einfach zu verwenden. In diesem Artikel werden wir einige Methoden zur Verwendung von jQuery zum Erzielen dynamischer Effekte von Beschriftungselementen vorstellen und spezifische Codebeispiele als Referenz bereitstellen. 1. Beschriftungselemente anzeigen und ausblenden Mit jQuery können Sie Beschriftungselemente einfach anzeigen und ausblenden. Mit den Methoden show() und hide() können Sie Markierungen vornehmen
 jQuery implementiert dynamische Änderungen im Anzeigeattributwert von Elementen
jQuery implementiert dynamische Änderungen im Anzeigeattributwert von Elementen
22 Feb 2024
Titel: jQuery implementiert dynamische Änderungen im Anzeigeattributwert von Elementen. jQuery ist eine beliebte JavaScript-Bibliothek, die in der Webentwicklung häufig verwendet wird. Während des Frontend-Entwicklungsprozesses stoßen wir häufig auf Szenarien, die eine dynamische Steuerung der Anzeige und Ausblendung von Elementen erfordern. Unter diesen ist der Anzeigeattributwert des Elements ein häufig verwendetes Attribut zur Steuerung des Anzeigestatus des Elements. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Sie mit jQuery den Wert des Anzeigeattributs eines Elements dynamisch ändern. Zuerst brauchen wir
16 May 2016
Was ich hier mit Ihnen teile, ist der besondere Effekt der Verwendung von jQuery zum Realisieren des dynamischen Ladens von Listeninhalten. Die Implementierungsideen und Schlüsselcodes des Wasserfallflusses finden Sie am Ende .
 So erreichen Sie eine dynamische Erfassung von JQuery-Dropdown-Box-Daten
So erreichen Sie eine dynamische Erfassung von JQuery-Dropdown-Box-Daten
15 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie Daten im JQuery-Dropdown-Feld dynamisch abrufen. Was sind die Vorsichtsmaßnahmen für das dynamische Abrufen von Daten im JQuery-Dropdown-Feld?
16 May 2016
Ich habe gerade einen dynamischen Paging-Effekt für JQuery fertiggestellt und möchte ihn mit Ihnen teilen. Der Effekt ähnelt dem von Mtime.com.
16 May 2016
In diesem Artikel wird hauptsächlich der Beispielcode vorgestellt, um die relevanten Informationen der dynamischen Registerkarte von jquery easyui zu erläutern. Freunde in Not können darauf verweisen.
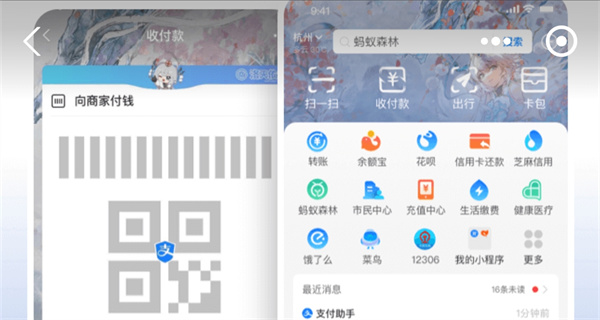
 So erhalten Sie das erste dynamische Skin-Set von Alipay
So erhalten Sie das erste dynamische Skin-Set von Alipay
27 Feb 2024
Vor kurzem hat Alipay eine Reihe von Themen eingeführt, die auf unauffällige Weise mit Luo Tianyi verknüpft sind und den Benutzern ein neues visuelles Erlebnis bieten. Bitte beachten Sie jedoch, dass dieses einzigartige Design nur für die Alipay-Versionen 10.5.66 und höher verfügbar ist und nur Benutzer mit Android 8 und höher die dynamischen Effekte in vollem Umfang erleben können. Wie erhält man also das Luo Tianyi-Verknüpfungsthema? Benutzer, die mehr wissen möchten, können die folgenden Informationen lesen. So erhalten Sie die Antwort auf Alipays erstes dynamisches Skin-Set: [Alipay]-[Suchen]-[Alipay Skin Center]-[IP Skin Mall]-[Luo Tianyi Dynamic Theme]-[Jetzt einlösen]. Spezifische Schritte: 1. Öffnen Sie zunächst die Alipay-Software, rufen Sie die Alipay-Seite auf, klicken Sie auf [Suchfeld] und suchen Sie dann auf der Seite
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 H5-Spezialeffekte verwischen die dynamische Listenleiste: die wunderbare Verwendung von Schatten
H5-Spezialeffekte verwischen die dynamische Listenleiste: die wunderbare Verwendung von Schatten
04 Apr 2017
Schauen wir uns zunächst den endgültigen Effekt an. 1. Die Liste ist immer eine Liste, daher lautet der Code wie folgt: Anzeigeeffekt: 2. Passen Sie dann die folgenden Schriftarten an, entfernen Sie den kleinen schwarzen Punkt davor und ändern Sie den Hintergrund in eine andere Farbe. 3. Um den Unschärfeeffekt im Stand zu erzielen, kommt hier eine sehr clevere Methode zum Einsatz: Für Schatten ist keine Gaußsche Unschärfe erforderlich, sondern es wird lediglich der visuelle Effekt des menschlichen Auges genutzt. 4. Um dynamische Effekte beim Gleiten zu erzielen, können Sie den Hover-Selektor verwenden. Im Grunde ist der Prototyp so aufgebaut. Es ist super einfach, aber der Effekt ist sehr gut. Aber ich habe immer das Gefühl, dass etwas fehlt, außerdem die Animationseffekte ...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER