
Werfen wir zunächst einen Blick auf den endgültigen Effekt

Dynamische Listenleiste
1 Die Liste ist immer eine Liste, also die Der Code lautet wie folgt:
<body> <p> <ul> <li> <a>首頁 HOME</a> </li> <li> <a>文章 ARTICLE</a> </li> <li> <a>作品 GITHUB</a> </li> <li> <a>我 ME</a> </li> </ul> </p> </body>
Anzeigeeffekt:

Ursprüngliches Erscheinungsbild
2 Verwenden Sie die folgenden Schriftarten und setzen Sie sie nicht vor kleine schwarze Punkte und ändern Sie den Hintergrund nicht in eine andere Farbe.
body{
background-color: #5F5F5F;
}
ul li{
font-size: 30px;
list-style:none;
}3. Um den Unschärfeeffekt im Stand zu erzielen, wird hier eine sehr clevere Methode verwendet: Schatten
Es ist keine Gaußsche Unschärfe erforderlich, sondern verwenden Sie einfach die Visuelle Effekte des menschlichen Auges.
ul li a{
color: transparent;//字透明
text-shadow:0 0 5px #fff;//阴影
letter-spacing: 1px;//字距,为了好看点
}
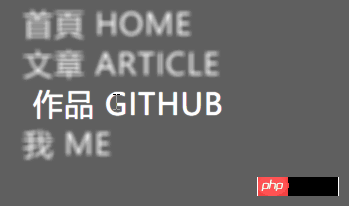
Unschärfeeffekt im Stillstand
4. Um dynamische Effekte beim Gleiten zu erzielen, können Sie den <a href="//m.sbmmt.com/wiki/966.html" target="_blank">:hover</a>-Selektor
ul li a:hover{
color:#fff;
text-shadow:0 0 1px #fff;
padding-left: 10px;//移动一下
}
Animation hinzugefügt, um den Effekt zu sehen.
ul li a{
color: transparent;
text-shadow:0 0 5px #fff;
letter-spacing: 1px;
transition:all 0.4s ease-in-out;
}JSBin
Okay, der Endeffekt ist so, reines HTML5 + CSS3 kann jetzt viele interessante Dinge erreichen Ich werde die Funktionen langsam erkunden und interessierte Freunde können sie gemeinsam besprechen.Das obige ist der detaillierte Inhalt vonH5-Spezialeffekte verwischen die dynamische Listenleiste: die wunderbare Verwendung von Schatten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Detaillierte Erklärung des Nohup-Befehls
Detaillierte Erklärung des Nohup-Befehls
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion
 Wie viel entspricht Dimensity 9000 Snapdragon?
Wie viel entspricht Dimensity 9000 Snapdragon?
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 SQL in der Operator-Nutzung
SQL in der Operator-Nutzung
 Welche Größe hat A5-Papier?
Welche Größe hat A5-Papier?




