aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery手机端获取验证码页面特效

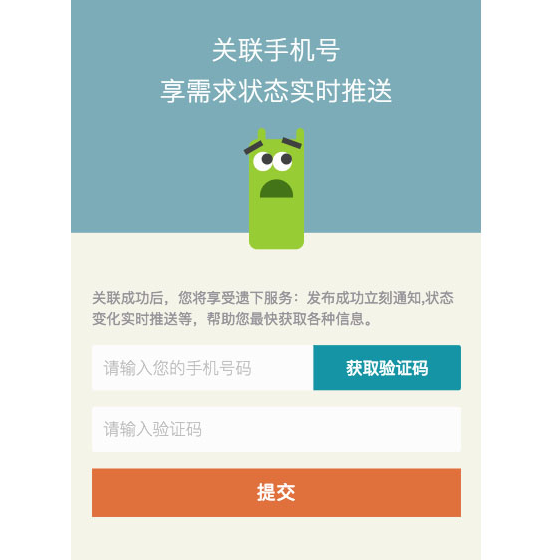
jQuery手机端获取验证码页面特效
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-03-03 | Besuche: 974 |
| Herunterladen: 39 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich Go-Quelldateien basierend auf der Architektur während der Kompilierung ausschließen?
- 2 Können MySQL-JSON-Felder für die Tabellenverknüpfung verwendet werden?
- 3 djsalert.loc - Was ist djsalert.loc?
- 4 Warum läuft meine Python-Funktion „main()“ nicht?
- 5 Wie konvertiert man Zeitstempel in PHP in für Menschen lesbare Datums- und Uhrzeitangaben?
- 6 dlbkcoms.exe - Was ist dlbkcoms.exe?
- 7 Ist die Deklaration globaler Variablen innerhalb von Funktionen ohne „var“ eine Strategie zur RAM-Optimierung?
- 8 Wann und warum werden Klammern in C-Variablendeklarationen verwendet?
- 9 Warum erhalte ich „zu viele Argumente“, wenn ich eine Struktur an eine Funktion übergebe?
- 10 Wie behebe ich den Fehler „415 Unsupported Media Type“ in meinem Jersey-REST-Dienst beim Senden von JSON-Daten in POST-Anfragen?
- 11 dll32phi.dll - Was ist dll32phi.dll?
- 12 Wie geht std::bind mit Mitgliedsfunktionen um und warum ist eine Objektreferenz erforderlich?
- 13 Unterstützt MinGW-w64 mit dem Win32-Threading-Modell std::thread nativ?
- 14 Warum kann mein Go-Webserver keine MP4-Videos abspielen?
- 15 Wie teilt man Schlüsselwörter für die Datenbankoptimierung auf: Ein effizienter PHP- und MySQL-Ansatz?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1659 2024-04-24
-
- Go语言实战之 GraphQL
- 1936 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3350 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2880 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1759 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2573 2024-03-29
jQuery手机端获取验证码页面特效是一款非常实用的手机端获取验证码表单提交代码。
<div class="the-code">
<div class="the-header">
<div class="the-title">
<h3>关联手机号</h3>
<h3>享需求状态实时推送</h3>
</div>
<div class="phone-icon state-animate">
<div class="ear">
<span class="left-ear"></span>
<span class="right-ear"></span>
</div>
<div class="eyebrows">
<span class="left-eyebrows"></span>
<span class="right-eyebrows"></span>
</div>
<div class="eyes">
<div class="left-eye">
<span></span>
</div>
<div class="right-eye">
<span></span>
</div>
</div>
<div class="mouth"></div>
</div>
</div>